SEO hình ảnh khá lợi hại và quan trọng để Website của bạn có nhiều traffic (lượt truy cập) cũng như top ở 2 mặt trận web và hình ảnh, bạn có để ý tới điều này hay không nhưng mình khá chú trọng tới việc SEO tổng thể của một website.
Đối với website mà bạn mới xây dựng và bạn đã chú trọng tới SEO hình ảnh thì không cần sử dụng Plugin nhưng nếu website của bạn có nhiều hình ảnh và bạn chưa tối ưu SEO images thì nên sử dụng 1 trong các plugin dưới đây.
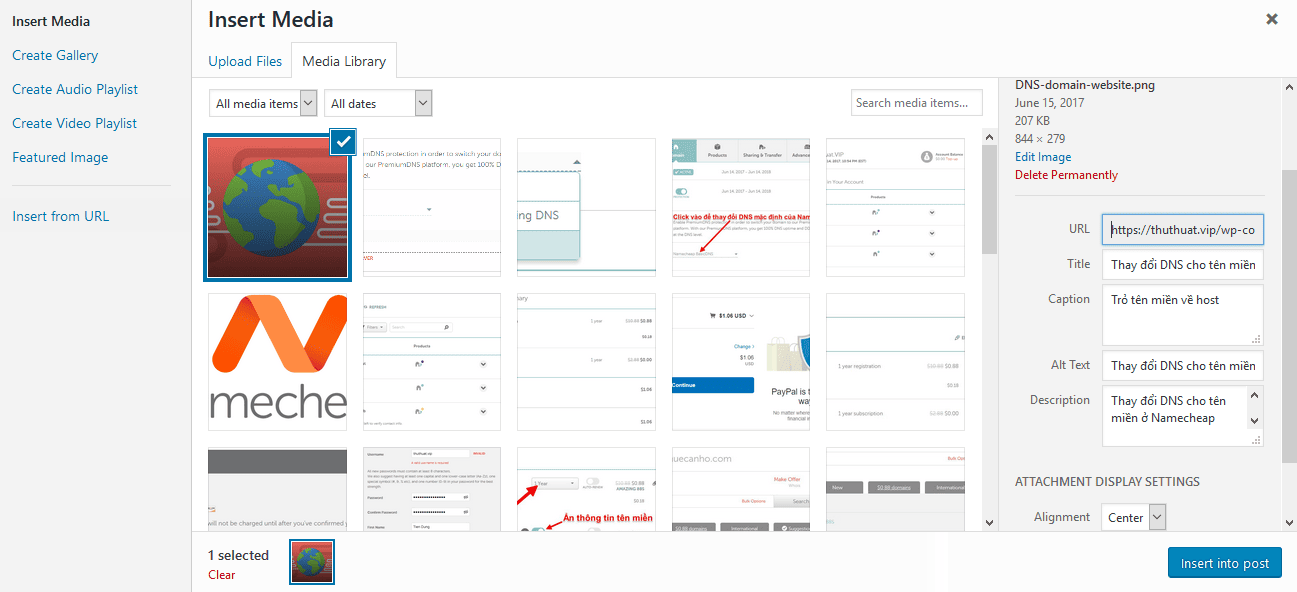
SEO hình ảnh hay image cần 3 thứ mà nếu để ý khi đăng bài bạn sẻ thấy. 1 là ALT, 2 title, 3 là caption

SEO images khá đơn giản
Trước đây có một plugin mà được nhiều người sử dụng là plugin SEO Friendly Images, tuy nhiên plugin này giờ không tương thích với các phiên bản WordPress mới, mình sử dụng toàn thấy lỗi nên bạn có thể thử với các plugin khác như.
Tóm tắt nội dung
1. PB SEO Friendly Images
Plugin này mình sử dụng trong hầu hết các dự án bởi nó đơn giản và thân thiện.

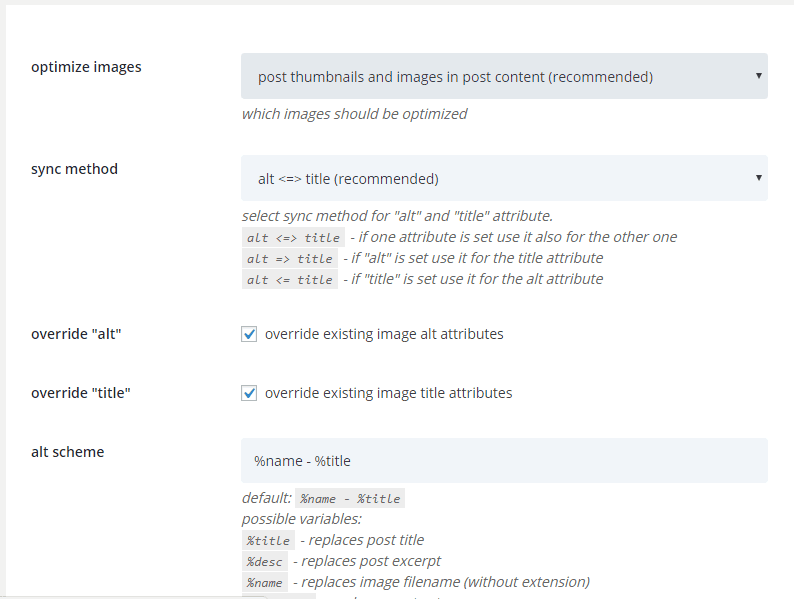
Sau khi cài xong thì bạn cứ tích chọn vào các tùy chọn:
- Optimize images: Post thumbnails and images in post content (recommended) – Chọn cái khuyến nghị là tối ưu SEO cho hình ảnh thu nhỏ và hình ảnh trong bài viết
- Chọn alt <=> title – Nếu như 1 trong 2 thuộc tính được thiết đặt thì nó tự động đặt theo thuộc tính tồn tại
- Override existing image alt attributes – Ghi đè lên thẻ alt hiện trong ảnh
- Override existing image title attributes – Ghi đè lên thẻ title hiện trong ảnh
Cơ bản vậy thôi, plugin này còn có bản Pro với giá 18$ có thêm chức năng tối ưu hình ảnh khi sử dụng trên site bán hàng WooCommerce và có tính năng lazy load nữa
Nếu muốn sử dụng bản PRO bạn có thể vào link dưới đây để tải về
2. Seo Optimized Images
Một số site khi sử dụng PB SEO Friendly Images thì mình thấy xung đột code nên đành sử dụng PB SEO Friendly Images, 2 plugin này kiểu same same nhau, và đều có bản PRO hết. Nếu bạn nào cần cứ Inbox mình

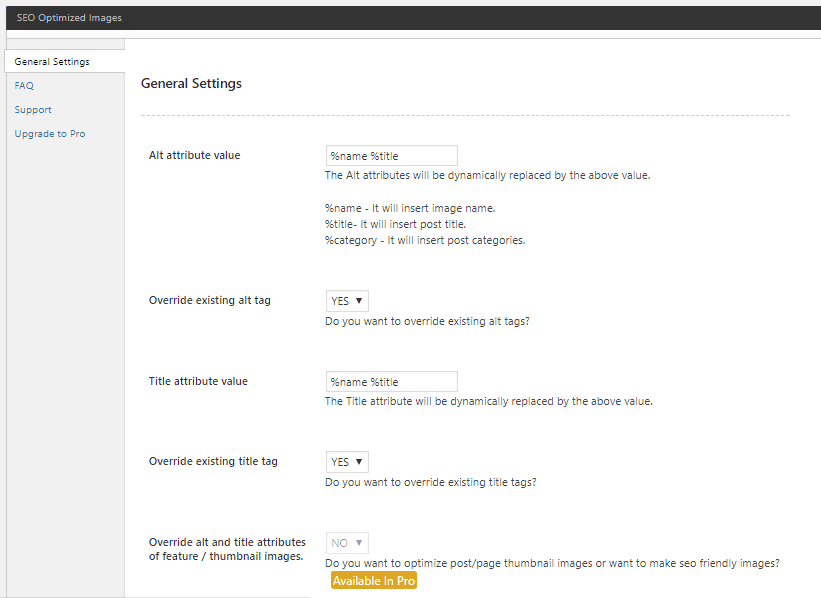
SEO Optimized Images
Alt attribute value bạn có thể đặt theo tên hình ảnh (%name) hoặc tiêu đề của bài post (%title) hoặc tiêu đề của category (%category)
Override existing alt tag: Tùy bạn muốn ghi đè thẻ alt hiện tại hay không, nếu site hồi giờ không thêm alt hoặc title cho hình ảnh gì thì cứ ghi đè tuốt đi.
Title attribute value thì cũng giống như Override existing alt tag thôi
3. SEO Image Optimizer
Plugin này cũng khá thân thiện và có nhiều tùy chọn hơn trong việc thay thế hoặc ghi đè các hình ảnh thiếu alt và title
- %Site Name – It will insert Site Name
- %Image Name – It will insert Image Name
- %Post Title – It will insert Post Title
- %Post Category – It will insert Post Categories
- %Post Tag – It will insert Post Tag
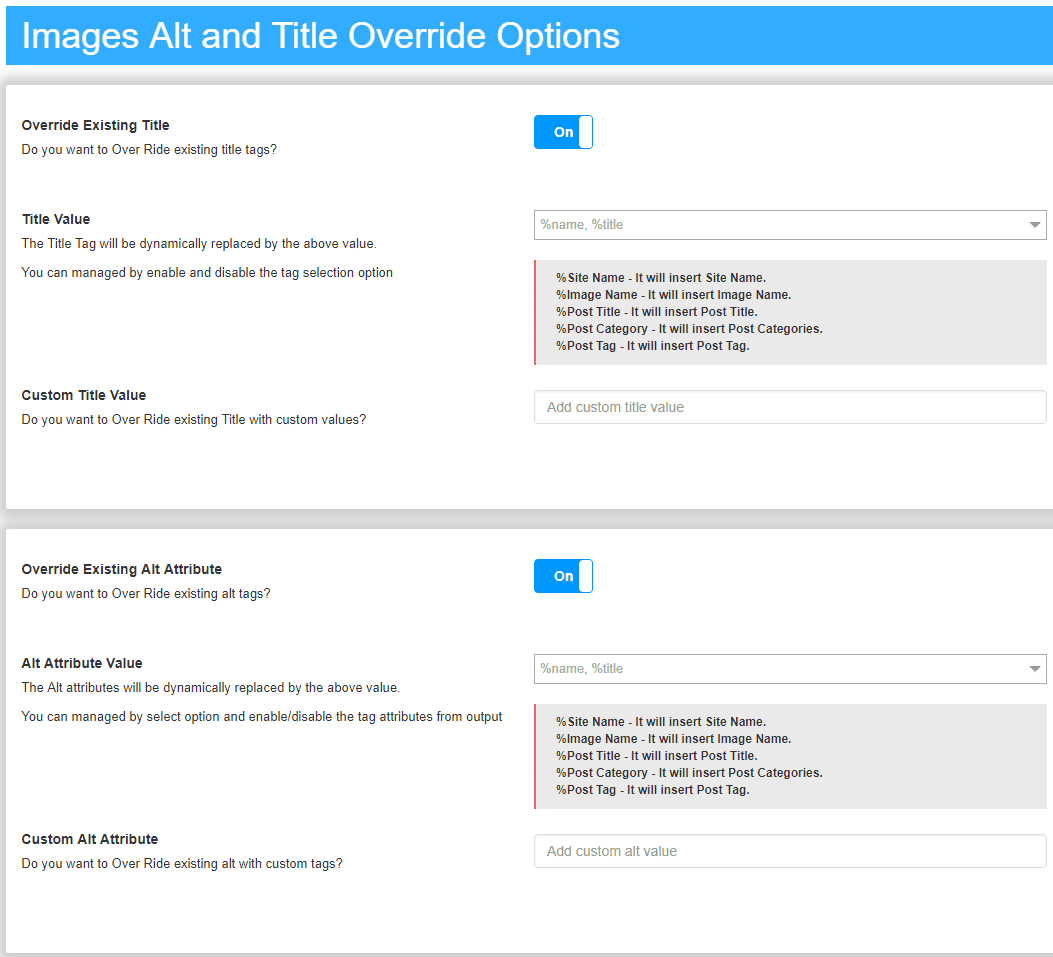
Ngoài các giá trị mặc định như trên thì bạn có thể sử dụng Custom Title Value là giá trị mà bạn muốn thay vào đối với các hình ảnh thiếu title hoặc alt
Nó chia ra làm 2 mục là ghi đè tiêu đề và ghi đè thẻ alt hiện tại

Images Alt and Title Override Options
Ngoài ra nó còn chức năng resize ảnh nữa mà bạn có thể khám phá thêm ở mục Images Re-sizing and Compression Options
Mình thấy ở trên là 3 plugin tốt nhất để SEO hình ảnh tự động, nếu bạn biết plugin nào khác tốt hơn thì bạn có thể comment để mọi người cùng biết.












Bác có plugin premium thì cho em mua 1 bản nhé. Cần tối ưu ảnh site dùng woo
Ok, gửi yêu cầu qua phần liên hệ nhé!
Sao site mình sử dụng plugin PB SEO Friendly Images đặt giống như bạn thì alt nó hiển thị là Home nhỉ?
Bạn chú ý, nếu site bạn sử dụng PAGE (home) làm trang chủ thì nó sẻ hiển thị alt là home, gặp trường hợp này bạn alt scheme là %media_title nhé!
OK, cảm ơn bạn
Mình cần bản Pro của plugin đầu á bạn, bạn cho mình thông tin nhé
Admin check email cho mình mua plugin PB SEO Friendly Images nhé
Ok bạn 😀
cho mình xin thông tin để mua bản PRO nha bạn
VIETCOMBANK
Số tài khoản: 0271000828146
Chủ tài khoản: DAO TIEN DUNG
Bạn chuyển khoản vào đây giúp mình nhé, note là email để mình sent plugin ạ.
Thanks
Mình thấy PB có chức năng lazy load, nó có chạy ổn không bạn?
thấy phải cài thêm đoạn mã, cài vào đâu vậy bạn?
Cái lazy bạn nên xài các plugin tối ưu khác nha (như wp-rocket hay litespeed cache), mình thì k đánh giá cao tính năng này
Bán cho em cái bản pro pác admin ơi ! liên hê với pác như thế nào nhỉ?
Bác inbox em fb nhé, hoặc chuyển khoản em vào tk ngân hàng VCB: 0271000828146 – DAO TIEN DUNG – note là email để em sent vào email nhé
E là Newber, muốn hỏi anh điều này
Có phải bắt buộc bài viết nào mình cũng cần phải chèn liên kết ra ngoài trang web khác (External Link) ko anh? Giả sử e viết 200 bài, thì bài nào cũng phải chèn như vậy phải k?
E thấy trên Yoast SEO nó cũng bảo là nên chèn liên kết ra ngoài web khác. Nhưng e nghe mọi người bảo, nếu chèn hết như vậy sẽ làm giảm đi sức mạnh của website mình.
Web em viết các bài viết về phát triển bản thân, mà chủ đề này thì chả biết chèn ntn cho hơp lý. Nếu chèn vào thì thấy nó cứ sao sao ấy, nhiều lúc người đọc nhấn vào link thấy cũng ko đc tự nhiên, ko liên quan lắm.
Hay là bài nào có link hợp lý thì chèn, ko có thì bỏ qua đúng ko anh. Nhưng nếu làm như vậy thì có bị giảm thứ hạng trên Google ko nhỉ?
Cái này em làm tự nhiên thôi nha, cái nào thấy cần dẫn link thì dẫn, không thì bỏ qua đừng quan tâm nhiều làm gì, Yoast SEO nó báo thế kệ nó thôi hà