Website của bạn load chậm sẻ làm trải nghiệm người dùng giảm đi, bạn cũng có thể hiểu nếu bạn kinh doanh mà website của bạn load quá chậm thì khách hàng họ có chờ đợi website bạn load xong hay tắt đi và mở website của đối thủ lên để xem ?
Website load chậm sẻ làm tỉ lệ thoát trang tăng cao và nếu bạn có tìm hiểu qua SEO thì bạn sẻ biết tốc độ load website cũng là một trong nhiều yếu tố quan trọng để Google đánh giá cho site của bạn lên hạng hay không vì thế bạn hãy từ tốn đọc bài viết dưới đây để biết giải pháp làm website của bạn load nhanh.
Tóm tắt nội dung
Các nguyên nhân khiến website load chậm và cách tăng tốc
Dưới đây là một số nguyên nhân làm website load chậm mà bạn cần biết để tìm ra cách khắc phục (đừng lo lắng, giải pháp tăng tốc website mình cũng sẻ trình bày ở dưới đây luôn, bạn có thể xem và áp dụng ngay cho website của mình)
1. Do host dỏm
Đây là vấn đề quan trọng nhất đối với website, nếu bạn chọn một nhà cung cấp tồi thì website của bạn không thể nào load nhanh được dù bạn tối ưu như thế nào đi nữa, vì vậy chọn một nhà cung cấp host tốt là điều cực kỳ quan trọng trong việc tăng tốc website.
Một số nhà cung cấp VPS Hosting tốt bạn có thể tham khảo tại đây
Nhà cung cấp Host chất lượng là nhà cung cấp có cơ sở hạ tầng tốt (Network) và sử dụng các công nghệ mới, đây là điều kiện tiên quyết giúp website bạn tăng tốc.
Vấn đề này nên xem xét tổng thể, đánh giá sơ bộ có thể đánh giá hosting mà bạn đang xài như
- Sử dụng PHP 7+
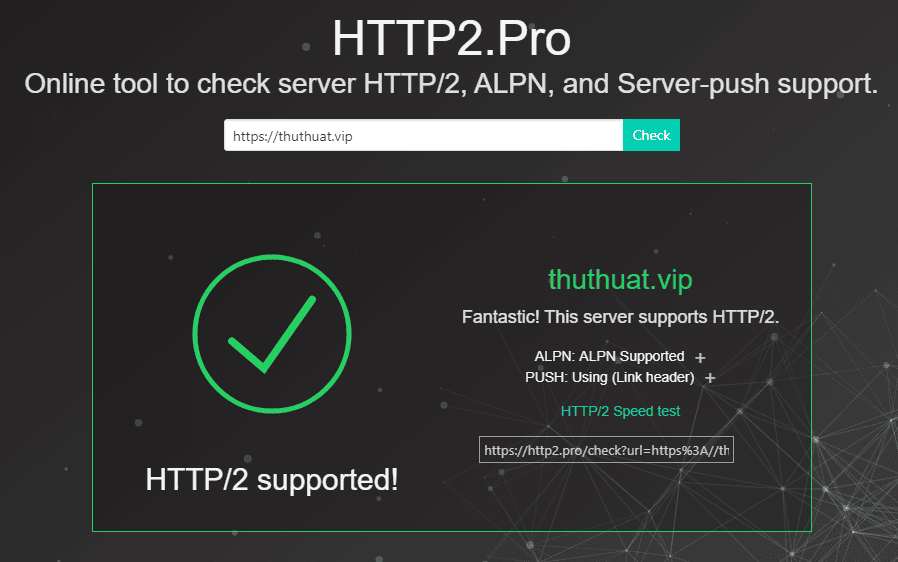
- Sử dụng giao thức kết nối http/2 (đa số nhà cung cấp host tại Việt Nam đang dùng http/1 hoặc http/1.1)
- Sử dụng ổ cứng SSD, RAM DDR4, CPU mạnh mẽ
- Sử dụng công nghệ Web Server mới như Litespeed, Nginx
Bạn có thể kiểm tra website đang sử dụng giao thức http/2 hay http/1(1.1) thì bạn có thể vào đây để kiểm tra.
Ngoài ra bạn có thể xem thêm về giao thức mới HTTP/3 do Google nghiên cứu phát triển tại đây
Mình xin nhấn mạnh một lần nữa là hãy chọn cho mình một nhà cung cấp VPS hoặc hosting tốt để web của bạn được hoạt động tốt nhất.
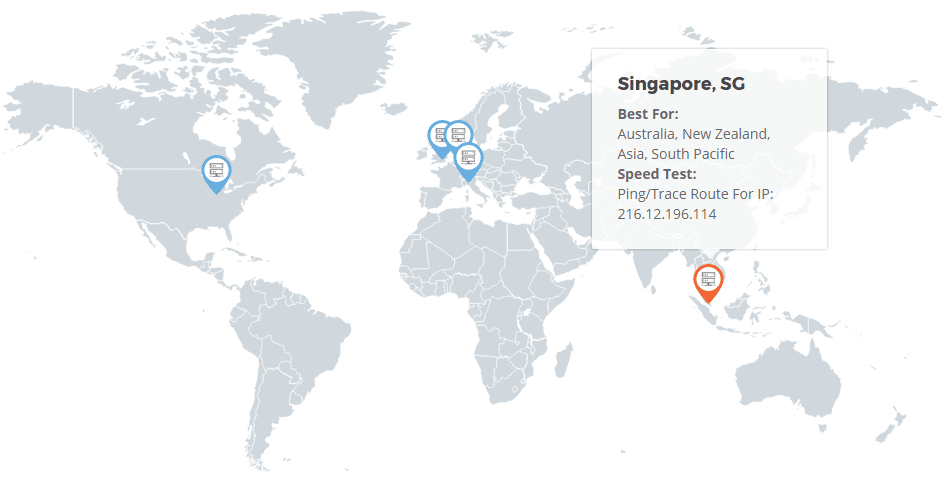
2. Do vị trí đặt Host
Thường quản trị web sẻ thuê hosting ở nơi có nhiều khách truy cập nhất, ví dụ bạn kinh doanh dịch vụ tại TP.HCM thì nên thuê một nhà cung cấp Host tại TP.HCM là tốt nhất, nhưng bạn cũng có thể chọn các vị trí có datacenter lớn khác tại Châu Á như: Singapore, Hongkong, Japan … vẫn cho tốc độ về Việt Nam rất ổn mà không sợ đứt cáp quang hay các sự cố mạng khác.
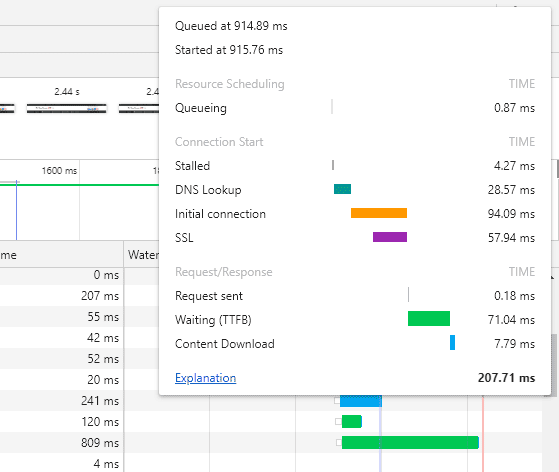
3. Do hệ thống phân giải DNS tên miền
Hệ thống phân giải tên miền (DNS) ảnh hưởng kha lớn tới tổng thời gian load web. Đó là lý do bạn nên chọn các hệ thống phân giải tên miền có tốc độ càng nhanh càng tốt.
Mình khuyên bạn nên sử dụng CloudFlare để làm DNS trung gian bởi nó cho tốc độ phản hồi nhanh, miễn phí (họ cũng có các gói cao cấp với nhiều chức năng nổi bật nhất là chức năng chống DDOS mà nếu website bạn lớn cần tới chức năng bảo mật nâng cao hơn thì có thể nâng cấp để sử dụng)
4. Do website sử dụng theme nặng
Nếu bạn sử dụng website có nhiều chức năng như theme builder, có nhiều chức năng màu mè thì thường làm cho website ì ạch (không phải là vấn đề to lớn nhưng bạn cũng nên xem xét có thực sự cần xài hay không)
Bạn có thể thuê coder để loại bỏ các chức năng thừa cũng như tối ưu lại code để giúp website nhẹ nhàng hơn hoặc có thể sử dụng một theme premium nào đó được cộng đồng review tốt…
Hiện mình cung cung cấp các giải pháp tăng tốc WordPress, nếu bạn cần giải quyết các vấn đề về WP vui lòng liên hệ để được tư vấn và trợ giúp.
5. Sử dụng quá nhiều plugin
Nhiều khi tôi thấy website sử dụng đến 60 plugins mà trong số đó có một số plugin có thể loại bỏ hoặc tìm một số plugin all on one có chức năng tương tự để thay thế nhưng họ lại cứ để thế mà chạy thì xác định rồi.
Mẹo nhỏ là nếu bạn sử dụng quá nhiều plugin và muốn biết plugin nào đang làm ngốn tài nguyên nhất hãy nói cách khác là làm website ì ạch nhất thì có thể sử dụng plugin P3 (Plugin Performance Profiler) để quét và coi xem plugin nào đang “làm mưa làm gió” nhé.
Ngoài ra, bạn nên đặt điều kiện load file js, css ở các trang nhất định để giảm request (cái này bạn cần có kiến thức về web để hiểu rõ file js, css nào hoạt động ở trang nào để có thể tùy chỉnh)
6. Sử dụng quá nhiều Google Fonts, Icon Fonts, JS, CSS
Sử dụng Google Fonts, awesome font và các loại JS, CSS bên ngoài cũng là nguyên nhân làm website bạn chậm hơn.
Giải pháp thì bạn hạn chế sử dụng và nếu nó không thực sự cần thiết thì nên loại bỏ khỏi website.
Nếu sử dụng thì bạn có thể sử dụng một số plugin tối ưu hóa như WP-Rocket, Litespeed cache, Swift Performance plugin…
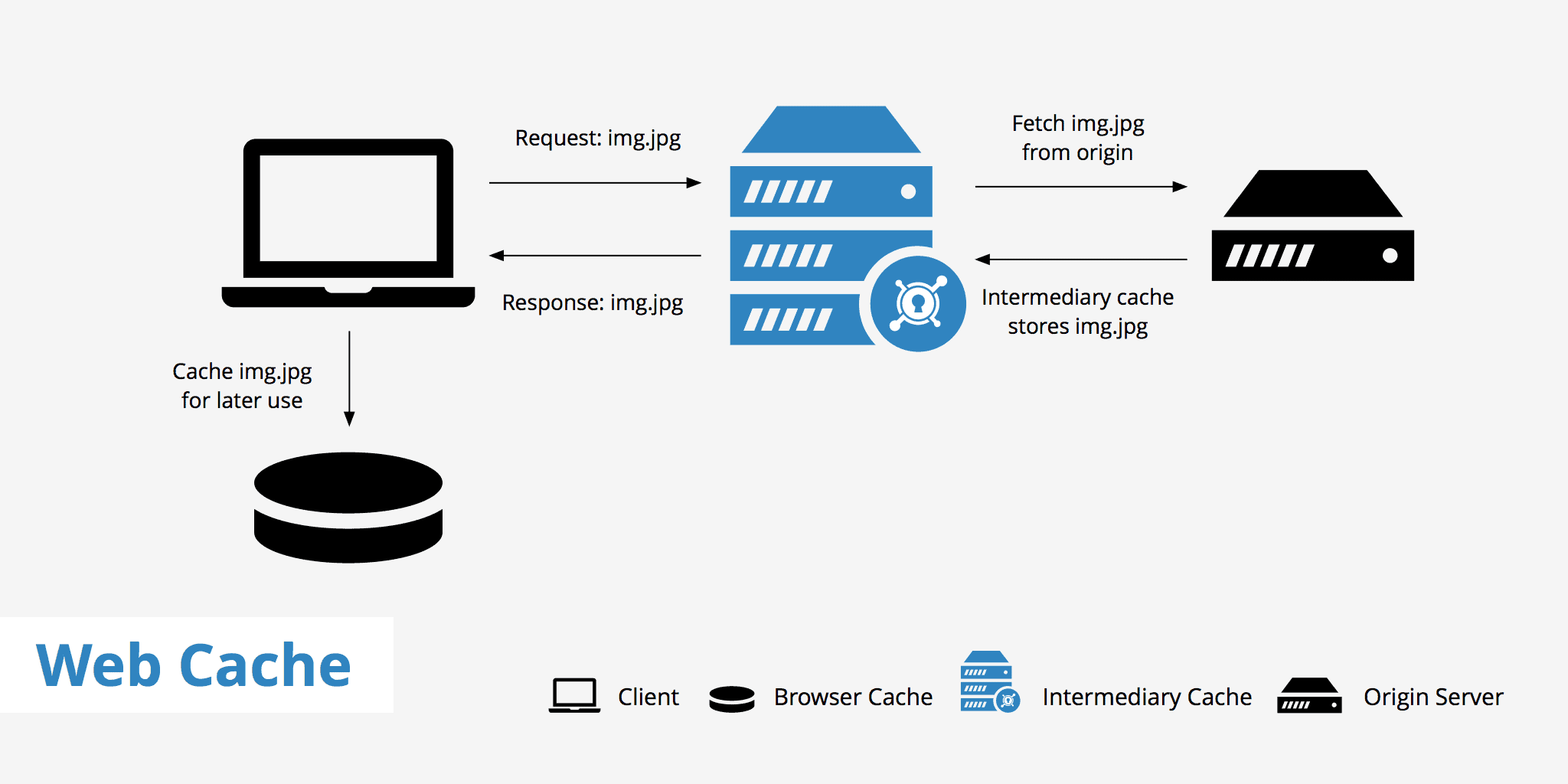
7. Không tạo cache để để giảm tải cho server
Cache là chức năng không thể thiếu đối với bất kỳ website nào, tùy mỗi CMS mà có cách tạo cache khác nhau để tăng tốc website.
Nếu bạn đang sử dụng WordPress thì có rất nhiều plugin hỗ trợ bạn làm việc này, giúp giảm tải cho máy chủ cũng như nó sẻ giúp website của bạn được load nhanh hơn rất nhiều.
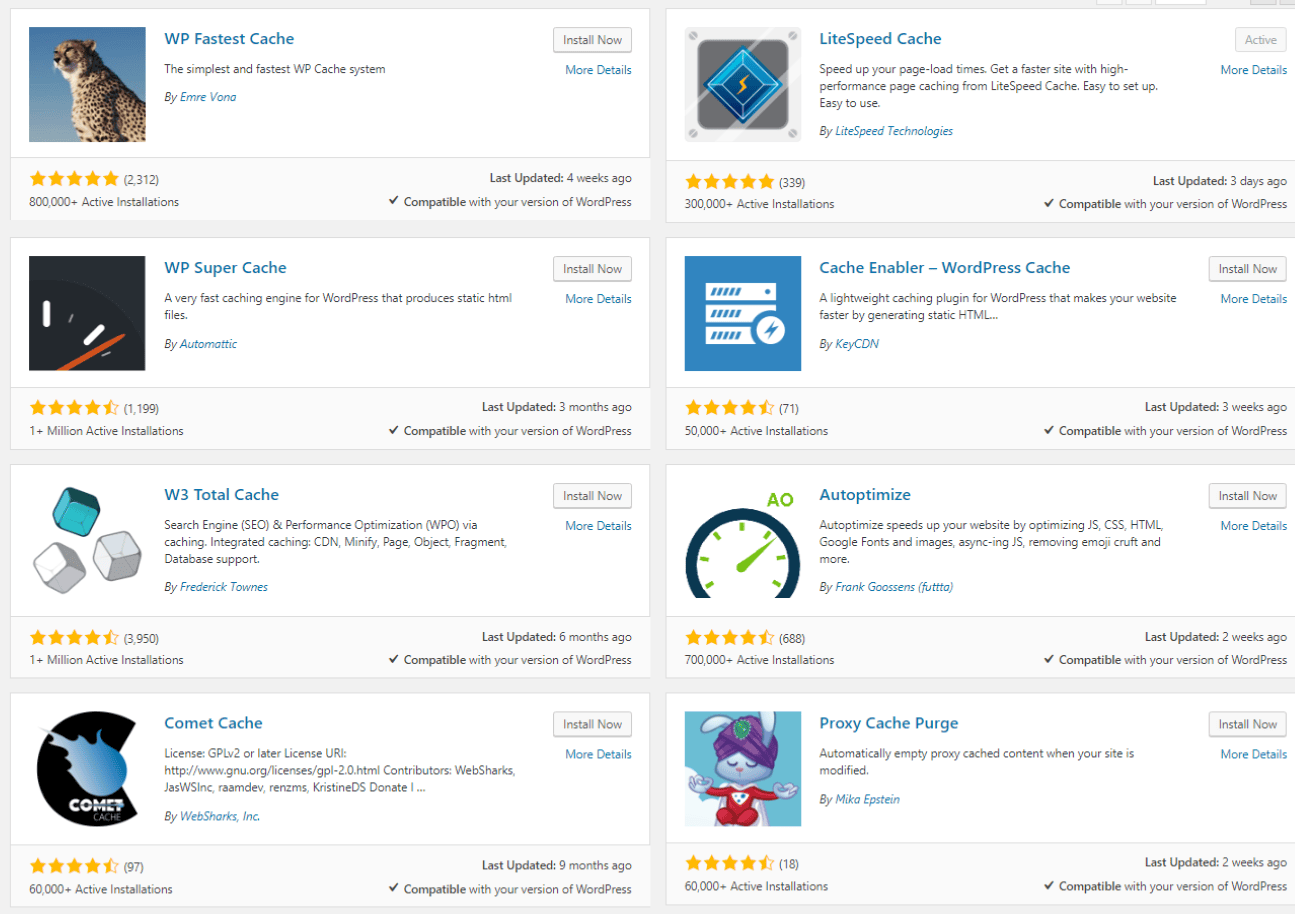
Một số plugin tạo cache nổi tiếng miễn phí như:
- LiteSpeed Cache
- WP Fastest Cache
- WP Super Cache
- W3 Total Cache
- Cache Enabler
- Comet Cache
Bạn cũng có thể tham khảo một số plugin cache có phí như
- WP-Rocket
- WP Fastest Cache Pro
- Comet Cache
- Swift Performance Pro
Bạn nào muốn test bản pro WP Fastest Cache Pro và WP-Rocket mới nhất thì để lại email mình sẻ gửi cho nhé.
Vấn đề này mình khó mà khuyên bạn nên sử dụng plugin nào bởi nó liên quan tới Webserver mà bạn đang sử dụng.
Ví dụ Host mình đang sử dụng là Litespeed thì sử dụng plugin LiteSpeed Cache là hoàn hảo nhất rồi, còn nếu host bạn đang sử dụng Apache thì có thể sử dụng các plugin khác như WP-Rocket, WP Fastest Cache hoặc WP Super Cache …
8. Không tối ưu database cho website
Bất kỳ một trang web động nào, muốn chạy được đều phải có cơ sở dữ liệu nên bạn hãy đảm bảo cơ sở dữ liệu của bạn luôn được tối ưu thường xuyên để quá trình truy xuất dữ liệu được nhanh chóng.
Một số plugin bạn nên sử dụng để tối ưu cơ sở dữ liệu
- Advanced Database Cleaner
- WP-Optimize
- WP-DBManager
9. Website có quá nhiều hình ảnh
Hình ảnh trên website là không thể thiếu nhưng nếu website của bạn có quá nhiều hình ảnh, mà đặc biệt là hình ảnh nặng thì đó là nguyên nhân to lớn làm website của bạn trở nên ì ạch.
Bạn có thể nén thủ công trước khi upload lên bên viết hoặc bạn có thể sử dụng plugin để tự động nén hình ảnh khi upload lên.
Nén ảnh bạn nên lưu ý, đừng nén ảnh vỡ hết hình sẽ rất khó chịu cho người dùng truy cập website, kiểu như bị hấp diêm con mắt vậy ấy. Nên chọn chế độ không giảm chất lượng ảnh để website vẫn đẹp, hình vẫn nét
– Nén ảnh thủ công thì mình thường sử dụng một số công cụ sau.
- Shortpixel
- Iloveimg
- Kraken
- Optimizilla
- Tinypng
- Imagify
- Compresspng
- Compresspic
– Một số plugin nén ảnh tự động khi bạn upload lên bài viết
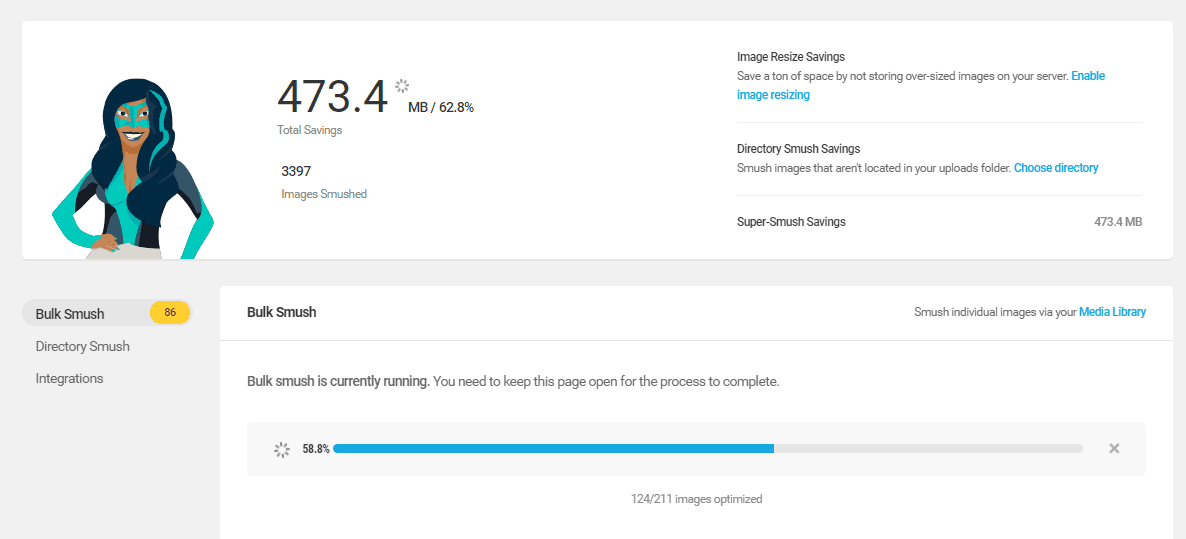
Cá nhân mình thì thường sử dụng WP Smush để nén hình ảnh vì dễ sử dụng, nén hình ảnh không làm mất chất lượng ảnh nhanh chóng. Có dự án mình nâng cấp lên bản pro, nén và giảm gần 500MB và website trở nên nhẹ nhàng hơn hẳn
Ngoài ra để giải quyết bài toán với các website quá nhiều ảnh thì bạn hãy sử dụng các plugin Lazy loading
10. Website không nén CSS, HTML, JS
Bạn nên nén HTML, CSS, JS lại để page size nhẹ và nó sẻ tăng tốc độ web lên đáng kể đấy
Bạn có thể sử dụng một số plugin để nén js, css, html như: Autoptimize hoặc nếu bạn sử dụng plugin tạo cache như: WP-Rocket, Litespeed cache, Fastest Cache thì nó cũng tích hợp luôn chức năng nén js, css, html rồi nên không cần phải cài thêm plugin nén js hoặc css, html nữa.
11. Website không sử dụng CDN
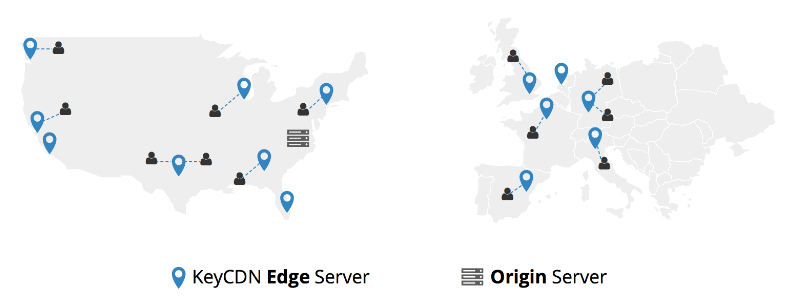
Content delivery network – CDN sẽ giúp trang của bạn load nhanh hơn. Ví dụ như bạn mua hosting có server tại USA nhưng có khi khách hàng của bạn ở bên Châu Âu thì khi khách truy cập vào website CDN sẻ tự động phân phối tài nguyên được lưu ở các trung tâm dữ liệu khác gần Châu Âu để đáp ứng khách truy cập thay vì phải lấy dữ liệu trực tiếp từ server bên Mỹ. Việc này sẽ giúp trang của bạn tải nhanh hơn rất nhiều.
Thực chất nếu website bạn nhỏ có thể bỏ qua việc sử dụng CDN vì nó tốn kém và chưa thực sự cần thiết
12. Website có nhiều lỗi http response
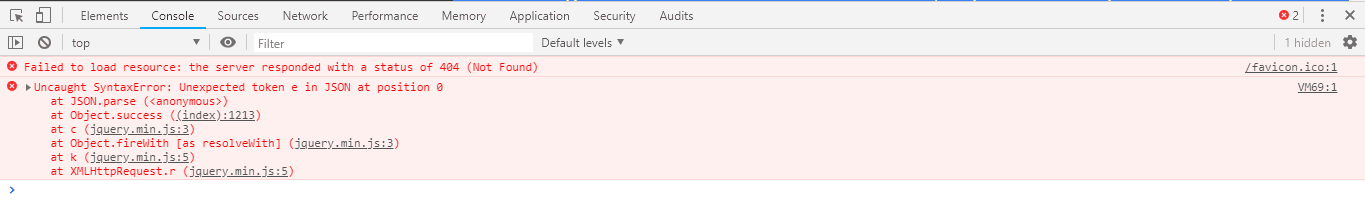
Vấn đề này ít người để ý nhưng cực kỳ quan trọng bởi nếu website của bạn có nhiều lỗi 404 ở http response thì sẻ làm quá trình tải trang bị chậm đi vì nó phải tốn nhiều thời gian hơn như bình thường để yêu cầu server phản hồi về tệp tin không tồn tại kia nên bạn nên nhấn F12 và chuyển sang tab Console để xem website có dính lỗi gì màu đỏ hay không rồi theo đó mà fix
13. Một số lời khuyên khác để tăng tốc website WordPress
– Làm sạch header
Mặc định ở header WordPress sinh ra một đống thứ mà theo mình thấy không cần thiết, vì có thêm đống đó chỉ thêm http request mà thôi nên bạn có thể xóa đống đó đi bằng cách thêm dòng lệnh dưới đây vào file functions.php
/*
*===============================================================
* Header Clean
*===============================================================
*/
function clean_header () {
// Remove the REST API lines from the HTML Header
remove_action( 'wp_head', 'rest_output_link_wp_head', 10 );
remove_action( 'wp_head', 'wp_oembed_add_discovery_links', 10 );
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
// Remove emoji js
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
// Remove EditURI/RSD + wlwmanifest + wp version
remove_action ('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');
}
add_action( 'after_setup_theme', 'clean_header' );
– Loại bỏ truy vấn Query Strings
Mặc định WordPress sẻ load css và js với các query string theo sau dạng https://thuthuat.vip/wp-content/themes/thuthuatvip/style.css?ver=4.4.1 nhưng bạn có thể loại bỏ chúng bằng đoạn code đơn giản dưới đây (thêm đoạn code dưới vào file functions.php nhé)
function remove_css_js_ver( $src ) {
if( strpos( $src, "?ver=" ) )
$src = remove_query_arg( "ver", $src );
return $src;
}
add_filter( "style_loader_src", "remove_css_js_ver", 10, 2 );
add_filter( "script_loader_src", "remove_css_js_ver", 10, 2 );
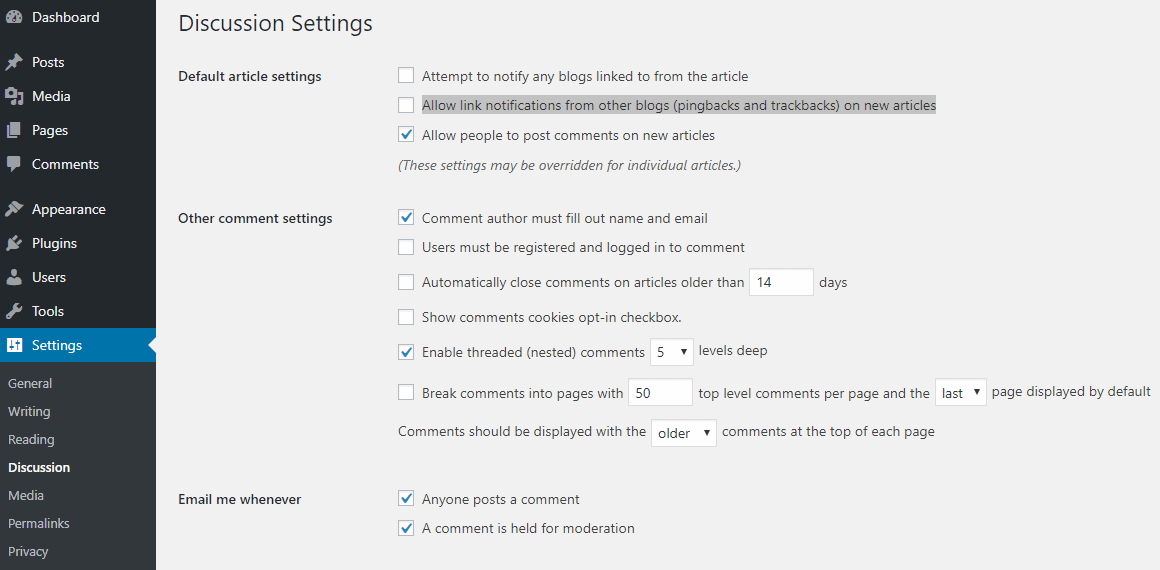
– Tắt Trackbacks và Pingbacks
Trackbacks và Pingbacks thực sự không cần thiết trên WordPress bạn nên tắt chúng đi bằng cách vào Setting > Discussion và bỏ chọn “Allow link notifications from other blogs (pingbacks and trackbacks) on new articles” là xong.
– Chặn comment spam
Qúa nhiều comment spam sẻ làm cho cơ sở dữ liệu của bạn bị ì ạch đấy, vì thế bạn hãy sử dụng một số plugin dưới đây để chặn comments spam
- Akismet
- Anti-spam
- WP Cerber
- Antispam Bee
- WP-SpamShield
- AntiSpam by Cleantalk
- WordPress Zero Spam
– Sử dụng hình ảnh đúng kích thước đã định
Thường nếu bạn thay đổi theme thì kích thước hình ảnh sẻ bị méo mó và nó cũng là nguyên nhân làm giảm tốc độ load website vì thế bạn nên xem lại thử kích thước hình ảnh có đúng với khung đặt hình hay không. Nếu không đúng thì bạn nên resize lại với plugin Regenerate Thumbnails
– Tránh chuyển hướng khi load trang
Cụ thể ý mình muốn nói ở đây là web bạn cần thống nhất cấu trúc web
Ví dụ: Sử dụng đồng bộ www hoặc non-www – https hoặc http không nên có nhiều phiên bản www hoặc non-www trong cùng 1 trang vì nó sẻ chuyển hướng và làm chậm quá trình load website
– Sử dụng phiên bản PHP mới hơn
Hiện tại đa số các panel đã hỗ trợ phiên bản PHP 7 rồi nên bạn nên xem xét việc sử dụng PHP 7 thay vì các phiên bản PHP cũ như 5.5 …
– Di chuyển file js xuống footer
Để tránh chặn hiển thị màn hình góp phần tăng tốc website thì bạn có thể di chuyển các file .js trên header xuống footer.
Nếu bạn không biết code thì có thể sử dụng plugin Scripts To Footer hoặc có thể di chuyển bằng tay nếu bạn biết sơ về code
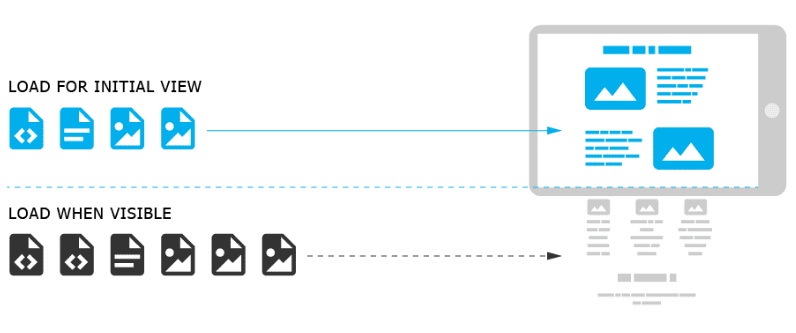
– Sử dụng lazy loading
Sử dụng lazy loading sẻ giúp website bạn giảm được http request
Bạn có thể cài plugin Lazyload để tải trang theo lượt hiển thị. Nội dung hiển thị trên màn hình sẽ được tải trước, các phần khuất sẽ tải sau khi bạn kéo thanh cuộn xuống dưới.
Mốt số plugin bạn có thể cài đặt là a3 Lazy Load, BJ Lazy Load hoặc Lazy Loader
Kết luận: Như vậy là mình đã trình bày xong một số nguyên nhân làm website load chậm cũng như nêu cho bạn giải pháp để tăng tốc website từ A-Z rồi.
Nếu bạn có bất cứ thắc mắc nào thì có thể comment hoặc gửi email cho ban quản trị nhé. Nếu bạn không có thời gian để thực hiện toàn bộ việc tối ưu và tăng tốc website WordPress thì có thể sử dụng dịch vụ tăng tốc và tối ưu WordPress của bên Vũ Trụ Số để tiết kiệm thời gian và công sức.
Chúc website của bạn load như bay 😀





























Rất đầy đủ và ý nghĩa ạ, cảm ơn bác – vấn đề em gặp phải là con host dỏm :v
Thế nâng cấp host thôi bác, hoặc chơi VPS luôn cho máu 😀
Rất bổ ích
Xin cám ơn bạn, bài viết rất đầy đủ.