Thông thường thì ít người sẻ đọc bài viết này mà chỉ có dân webmaster hay blogger mới quan tâm vì cần giảm dung lượng ảnh để giảm không gian lưu trữ, cũng như khi up hình ảnh lên website sẻ giúp nó nhẹ nhàng hơn.
Bài này muốn giới thiệu công cụ mình sử dụng hơn năm nay, mình thích nó vì tốc độ nén ảnh nhanh và hoàn toàn miễn phí.
Tóm tắt nội dung
1. Nén không vỡ ảnh với Shortpixel
Shortpixel là công cụ mình hay sử dụng nhất để nén hình ảnh thủ công, nó cung cấp 3 chế độ nén ảnh tuyệt vời mà bạn có thể tùy chọn để nén là:
- Lossless (không làm giảm chất lượng ảnh)
- Glossy (Chế độ nén trung bình)
- Lossy (Nén có thể làm thay đổi chất lượng ảnh)
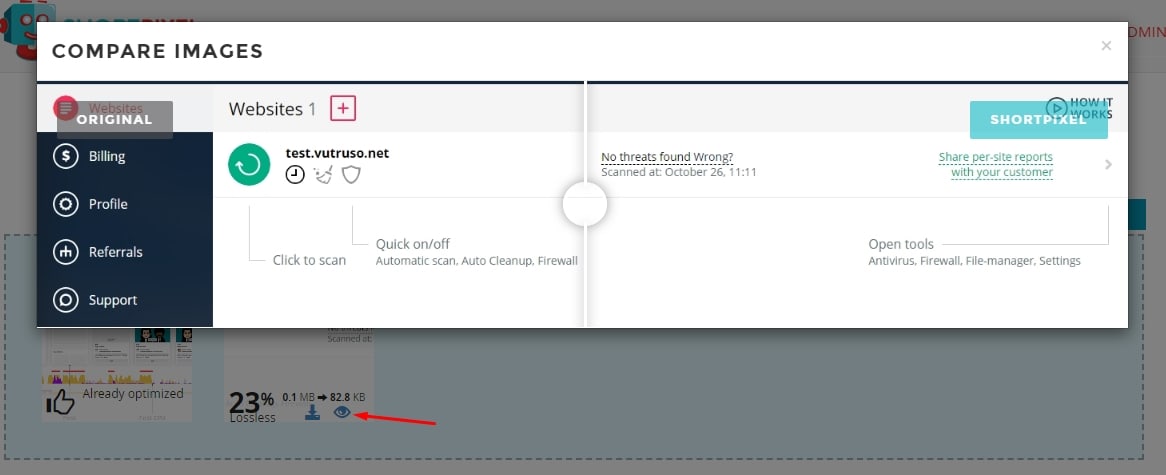
Đặc biệt mình thích ở Shortpixel ở phần cho xem kết quả so sánh ảnh trước và sau khi nén để bạn biết ảnh của mình có bị thay đổi chất lượng hay không?
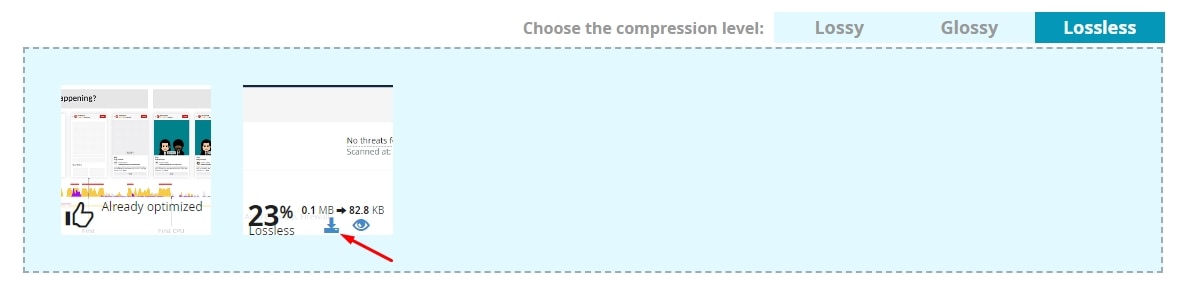
Sau khi nén bạn có thể tải về hình ảnh bằng cách click vào nút mũi tên download như hình dưới
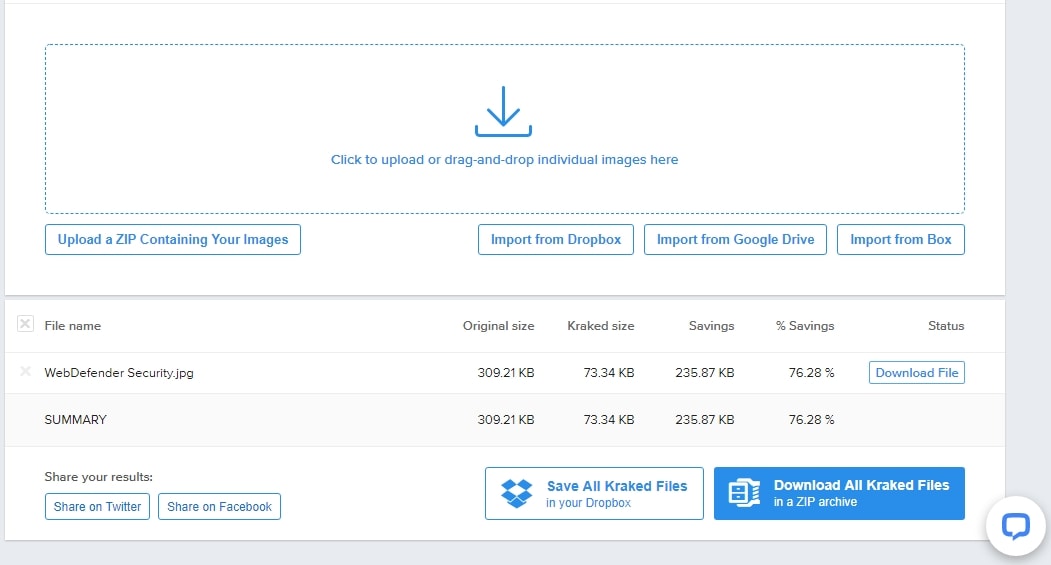
2. Nén không vỡ ảnh với Kraken
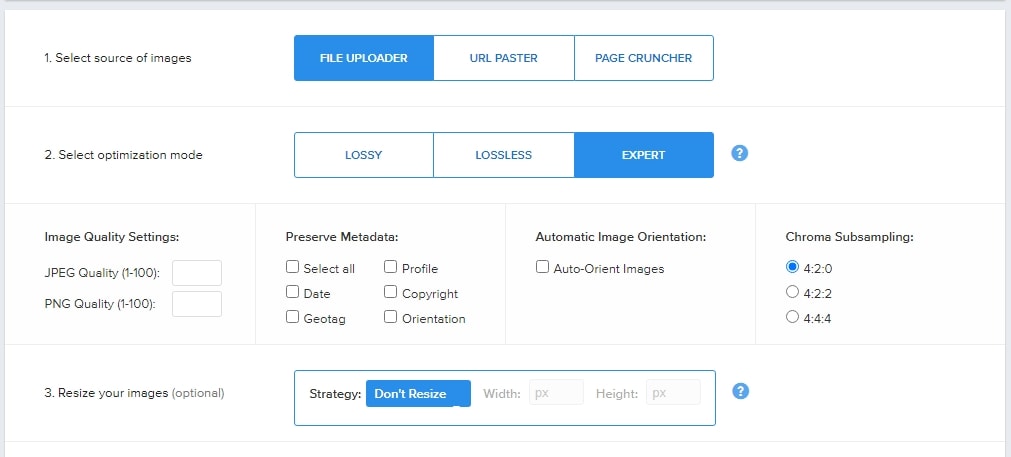
Kraken cũng cung cấp 3 mức độ nén ảnh là Lossy, Lossy và Expert, điểm khác biệt ở Kraken so với Shortpixel ở chế độ Expert – chế độ nén này giành cho những ai có nhiều kỹ năng hơn như bạn có thể xóa siêu dữ liệu trong ảnh (Geotag, Date, Copyright… ) và bạn có thể thiết đặt chất lượng ảnh tùy biến từ 1-100 tùy theo ý của bạn.
3. Iloveimg
Công cụ mình cũng hay sử dụng đó là iloveimg
Hiện tại trang web này hỗ trợ nén 3 định dạng ảnh là PNG, JPG và Gif bạn chỉ cần click vào nút Select Images rồi chọn file ảnh lưu trữ trong máy tính

Chọn tới hình ảnh lưu trong máy tình rồi chọn Open
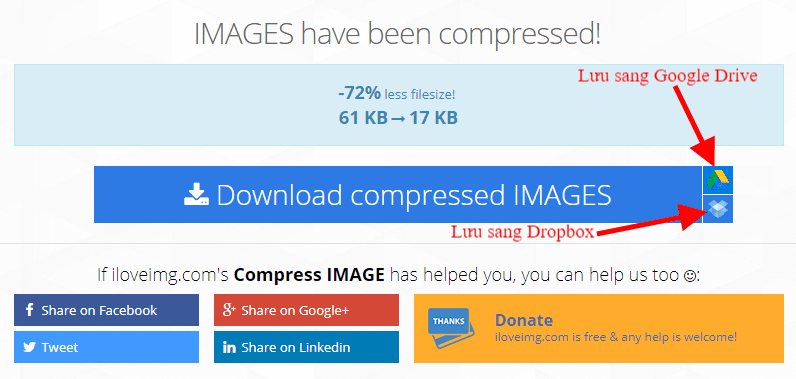
Sau khi upload lên bạn ấn Compress Images để công cụ nén hình ảnh lại, sau khi nó nén sẻ tự động download về máy tính của bạn.
Bạn cũng có thể lưu hình ảnh sang Google Drive hoặc Dropbox bằng cách click vào biểu tượng như hình dưới rồi nhập tài khoản để nó lưu vào đó.

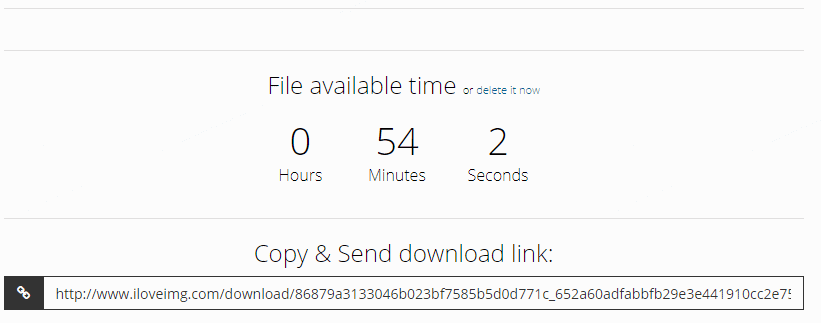
Bạn có thể chia sẻ hình ảnh sau khi nén cho bạn bè của bạn cũng dc, chia sẻ bằng cách coppy link phía bên dưới trang

Đơn giản vậy thôi là bạn có thể giảm dung lượng hình ảnh mà không làm giảm chất lượng hình ảnh, ngoài nén từng ảnh thì bạn có thể nén nguyên thư mục trong WordPress hoặc chọn nhiều hình ảnh 1 lúc cũng ok, mình thường nén nguyên thư mục lưu trữ hình ảnh website rồi up ngược lên thì sẻ tối ưu nhất, cách này sẻ làm giảm tải cho website bạn khá nhiều và chắc chắn tốc độ load nhanh hơn hẳn đấy.