Plugin WP-Rocket là một trong những plugin giúp tối ưu và tăng tốc WordPress tốt nhất hiện nay, nếu bạn sử dụng Nginx Server hoặc Apache thì đây là plugin hoàn hảo mà bạn nên dùng để tạo cache cho website, với công nghệ thông minh WP-Rocket sẻ giúp nén html, gộp Google Fonts, Remove query strings, nén file JS, tối ưu hóa cơ sở dữ liệu, lazy loading và hàng loạt tính năng khác sẻ giúp website của bạn load như bay : )
Ở phiên bản mới WP Rocket 3.3.7 có sự cải tiến đáng kể về LazyLoad giúp load hình ảnh thông minh và ít gặp lỗi hơn so với trước đây. Về LazyLoad bạn có thể xem chi tiết mà tác giả Plugin WP Rocket đã viết tại đây
Ngoài ra ở phiên bản mới WP Rocket bổ sung thêm tiện ích NGINX FastCGI Cache, tính năng này sẻ đồng bộ hóa khi xóa bộ nhớ cache của bộ đệm WP Rocket và NGINX FastCGI sẻ giúp website bạn load đồng bộ cache, không gây ra các lỗi vỡ giao diện này nọ.
Ở phiên bản WP Rocket từ v3.3.1 thì họ lại bỏ chức năng NGINX FastCGI Cache vì có nhiều vấn đề về tối ưu tốc độ
Thông tin chi tiết về sự thay đổi ở các phiên bản bạn có thể xem chi tiết tại page changelog
Cài đặt và sử dụng plugin WP-Rocket
Ở trên mình mới giới thiệu sơ qua về plugin WP-Rocket còn phần dưới mình cũng muốn giúp bạn xem qua một số tính năng thực sự của plugin WP-Rocket trong phần quản trị.
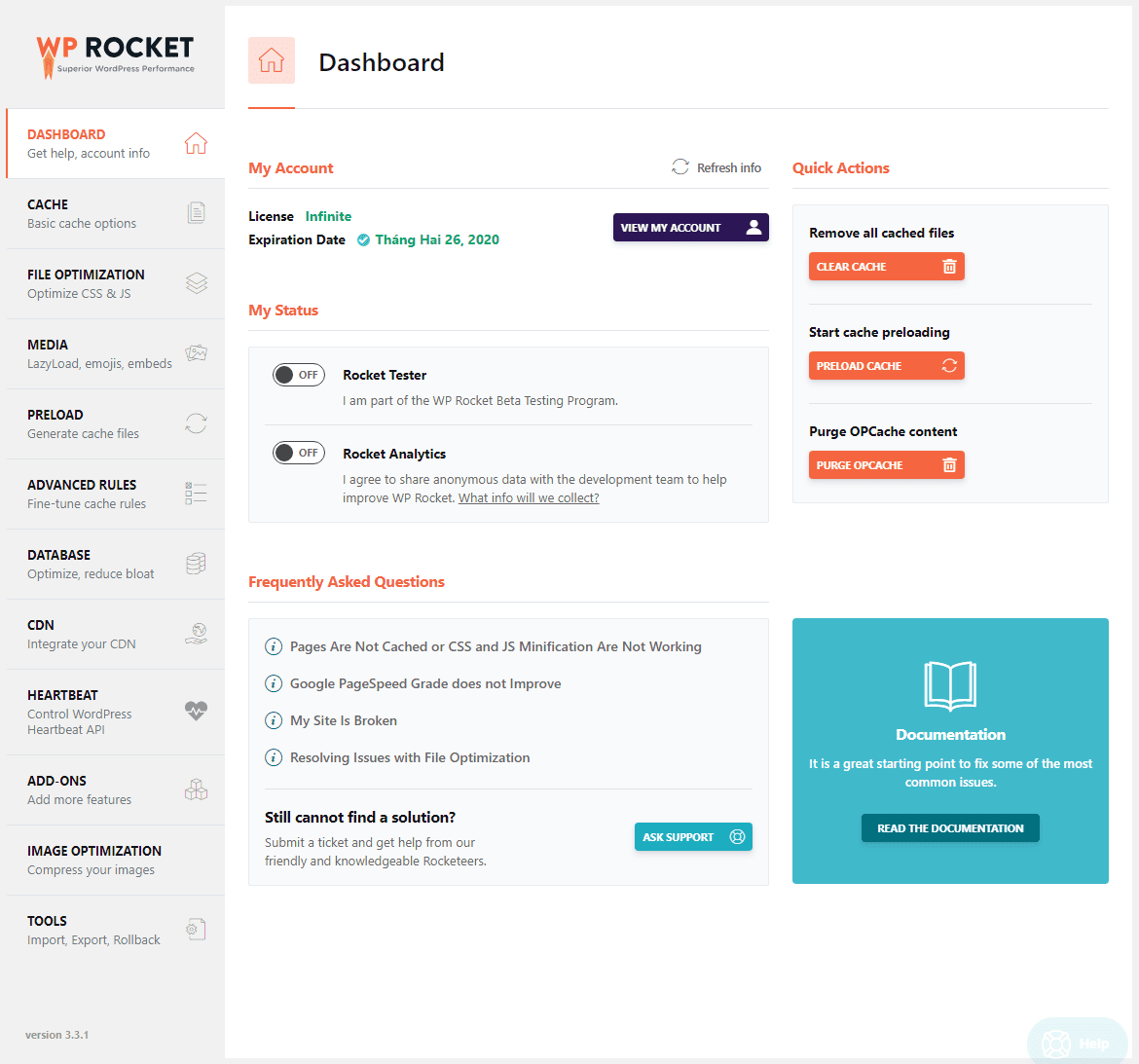
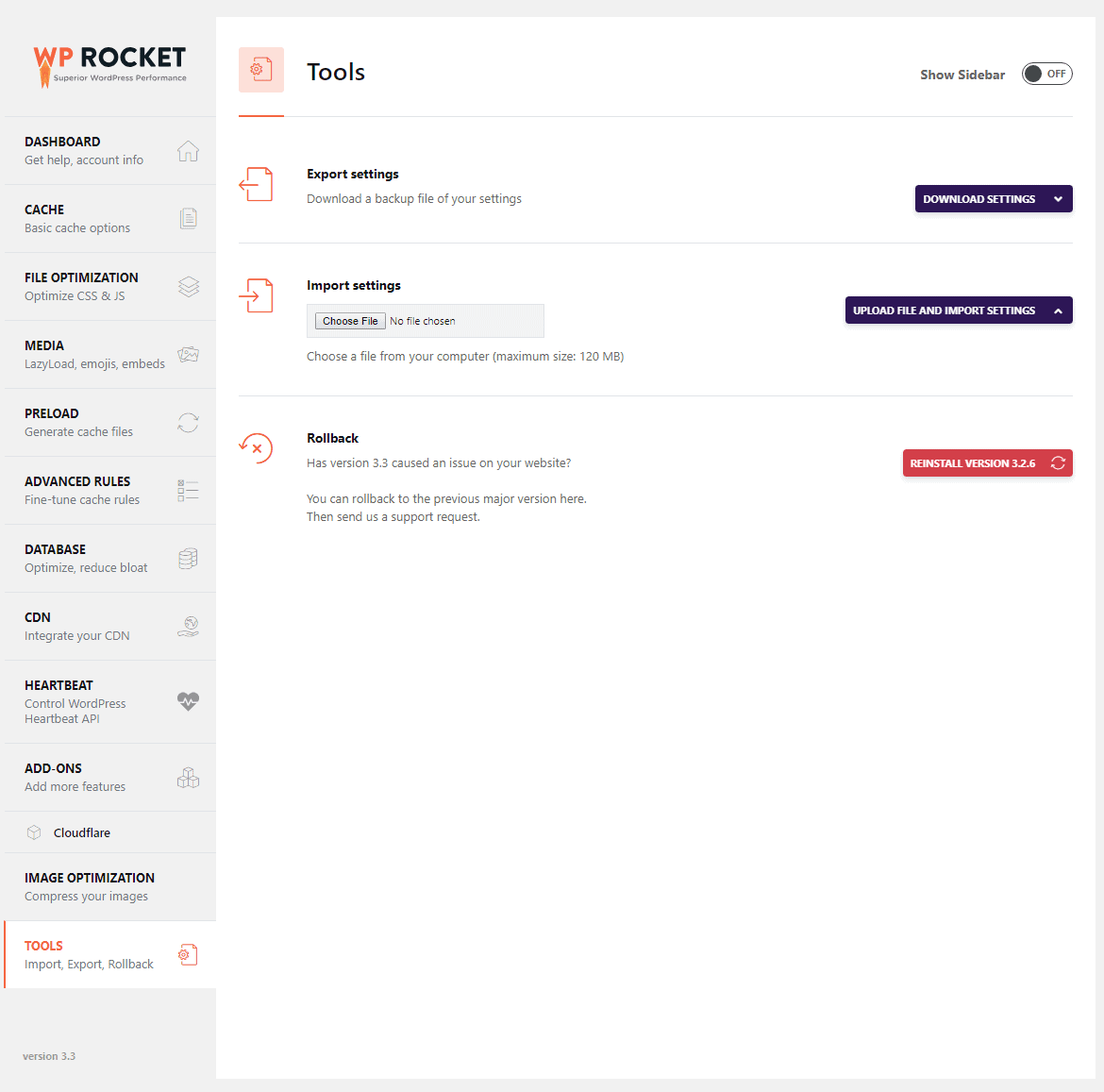
Hình ảnh bên dưới là giao diện của plugin WP-Rocket sau khi được cài đặt
Ở mỗi tab sẻ có các chức năng tương ứng mà bạn phải chuyển qua từng tab để cài đặt.
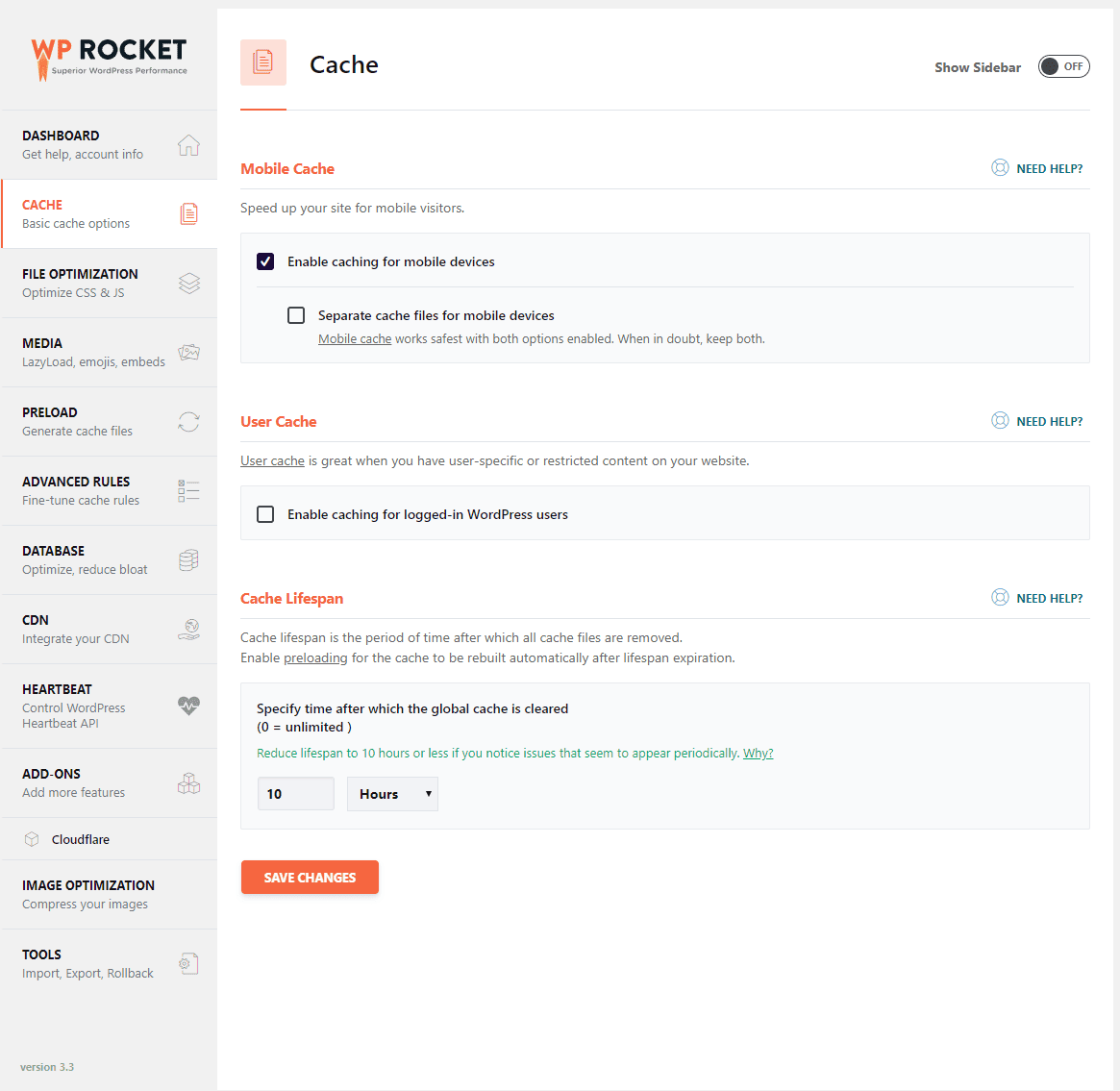
1. Tab Cache là nơi bạn thiết đặt việc tạo cache cho website
- Enable caching for mobile devices: Tính năng cache cho thiết bị di động
- Separate cache files for mobile devices: Tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive thì không nên tick vào mục này
- Enable caching for logged-in WordPress users: Bật tính năng cache cho người dùng đã đăng nhập
- Specify time after which the global cache is cleared (0 = unlimited): Đặt thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này
2. Tab File Optimization: Đây là tab quan trọng mà bạn nên lưu ý để cài đặt việc nén html, cũng như gom và nén các file js, css
- Minify HTML: Nén HTML giúp giảm kích thước file HTML xuống mức nhỏ nhất
- Combine Google Fonts files: Gộp các file Google Fonts lại làm 1
- Remove query strings from static resources: Loại bỏ query strings khỏi các file JS, CSS
- Minify CSS files: Nén CSS
- Combine CSS files (Enable Minify CSS files to select): Gom chung các file CSS lại thành một, yêu cầu phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện
- Minify JavaScript files: Nén file JS
- Combine JavaScript files (Enable Minify JavaScript files to select): Gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2
- Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights
- Safe Mode (recommended): Xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng
- Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng
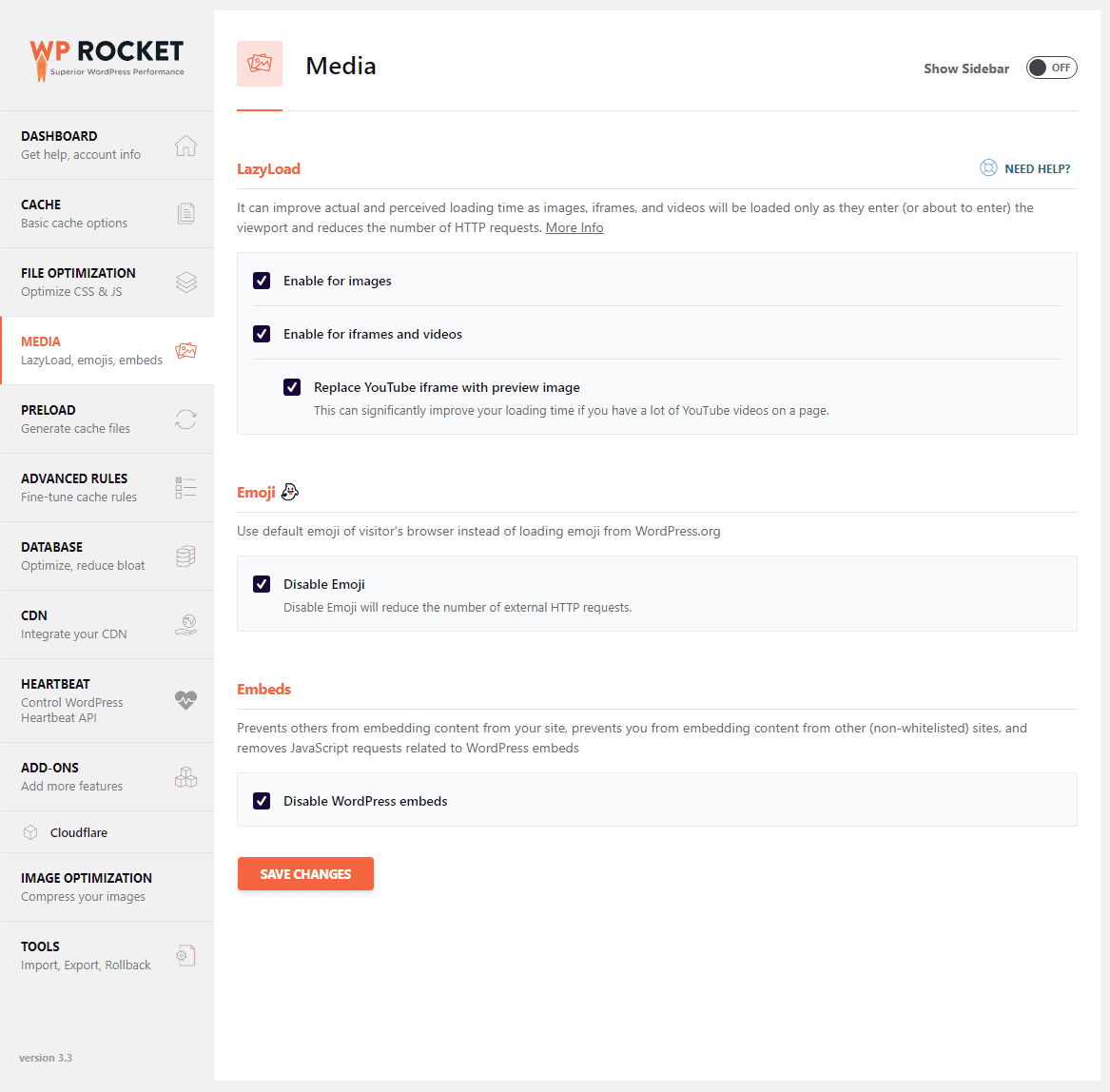
3. Tab Media
- Enable for images: Tính năng lazyload cho hình ảnh
- Enable for iframes and vides: Tính năng lazyload cho iframe và video
- Disable Emoji: Vô hiệu hóa Emoji (biểu tượng cảm xúc trong WordPress)
- Disable WordPress embeds: Vô hiệu hóa Embed Script
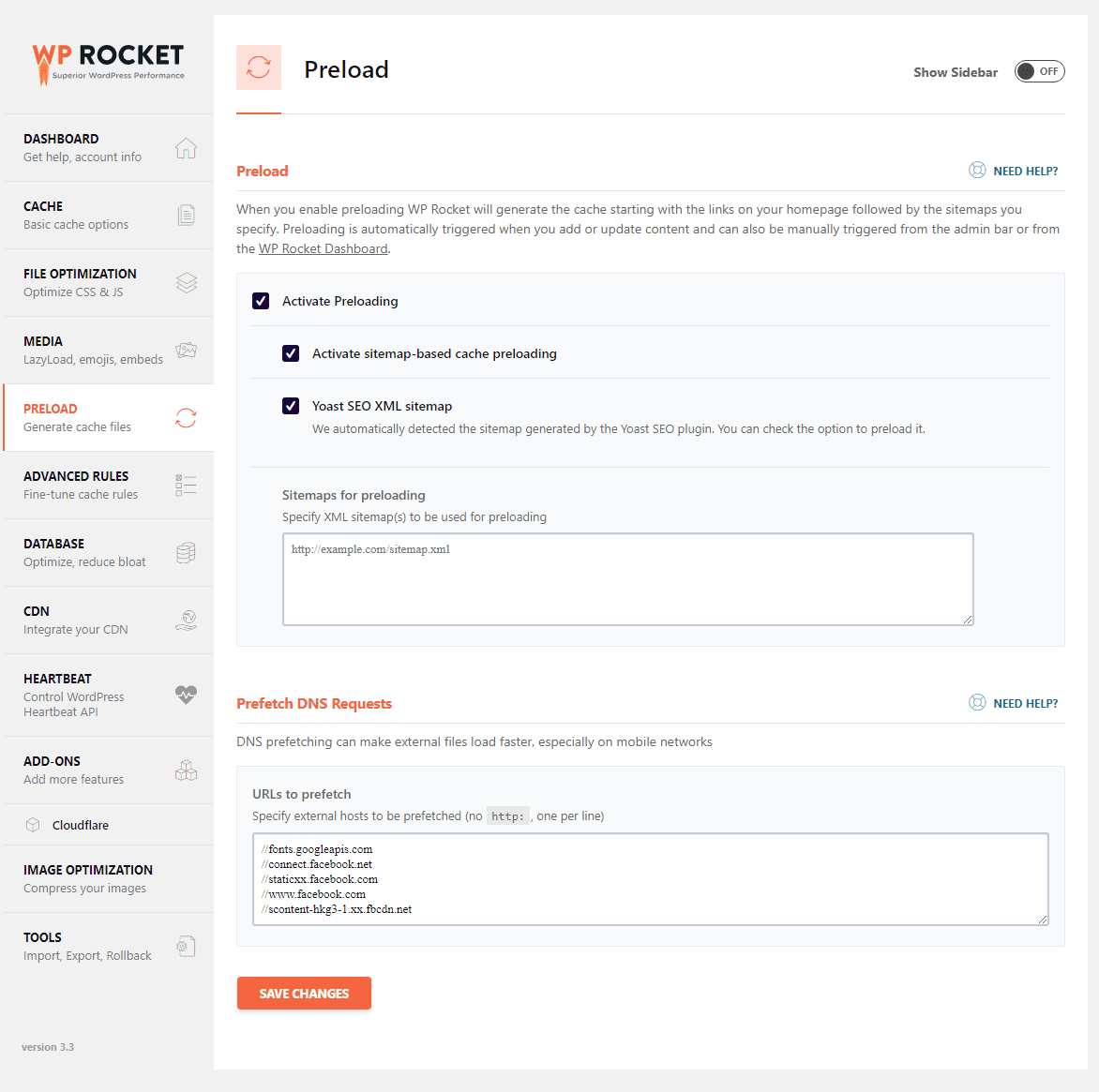
4. Preload
- Activate sitemap-based cache preloading: Kích hoạt tính năng tạo lại cache theo XML Sitemaps
- Manual: Tạo lại cache thủ công
- Automatic: Tạo lại cache tự động. Vô hiệu hóa tính năng này nếu nó làm server của bạn quá tải
- URLs to prefetch: Tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài host tải nhanh hơn
5. Tab Advanced Rules
- Never Cache URL(s): Điền những URL mà bạn không muốn cache
- Never Cache Cookies: Điền ID của những cookies mà bạn không muốn cache
- Never Cache User Agent(s): điền string của những user agent mà bạn không muốn cache
- Always Purge URL(s): điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết
- Cache Query String(s): điền những query string mà bạn muốn cache
6. Tab Database
- Revisions: Xóa các bản sửa đổi
- Auto Drafts: Xóa các bản nháp được lưu tự động
- Trashed Posts: Xóa các bài viết rác (trong mục Trash)
- Spam Comments: Xóa các bình luận spam
- Trashed Comments: Xóa các bình luận rác (trong mục Trash)
- Expired transients: Xóa các transient đã hết hạn
- All transients: Xóa tất cả các transient
- Optimize Tables: Tối ưu các bảng trong database
- Schedule Automatic Cleanup: Dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng
7. Tab CDN
- Enable Content Delivery Network: kích hoạt tính năng này nếu site của bạn có sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt
- CDN CNAME(s): Điền link CDN của bạn vào đây, chẳng hạn như cdn.thuthuat.vip. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN
- Exclude files from CDN: Điền URL của những file mà bạn không muốn chạy trên CDN
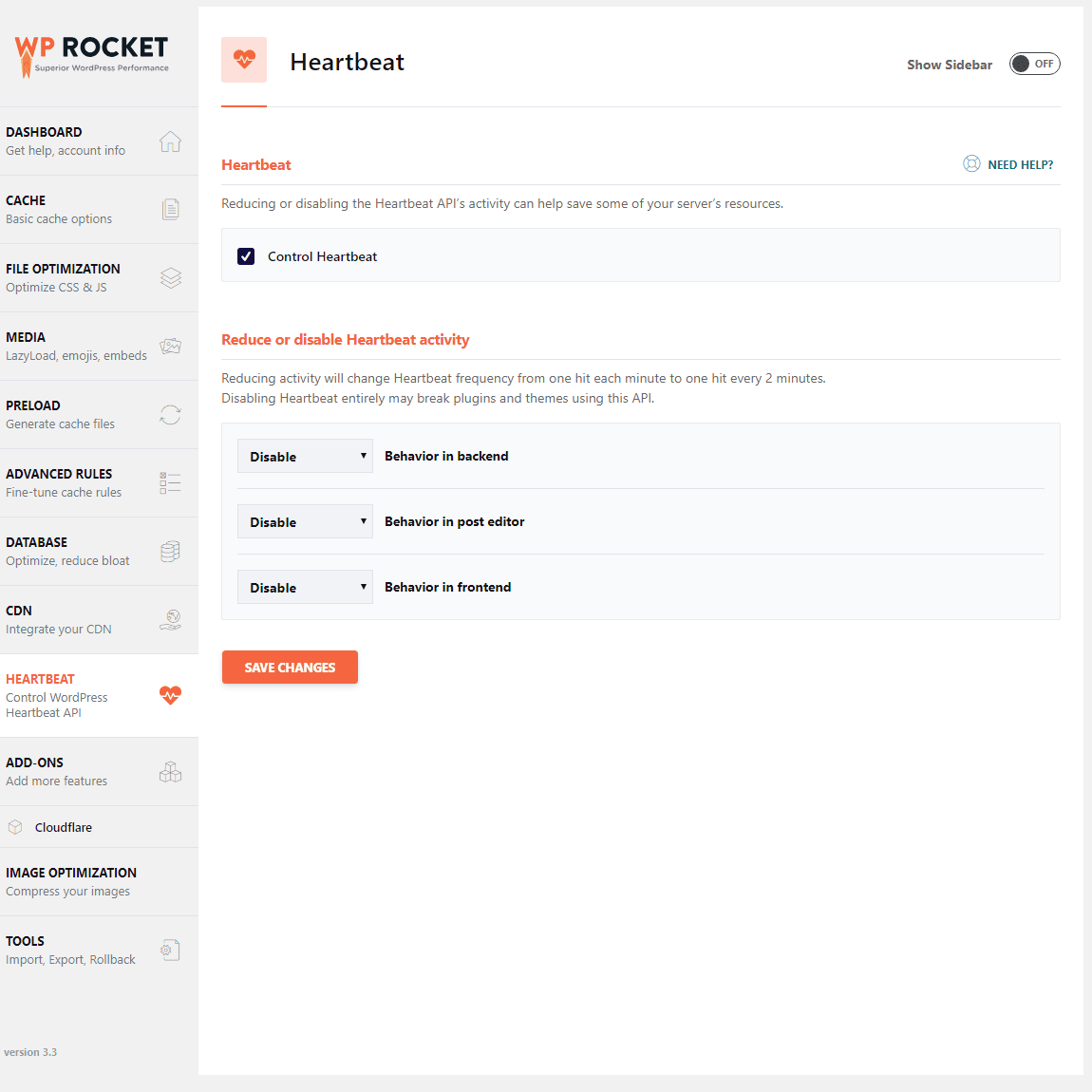
8. Heartbeat
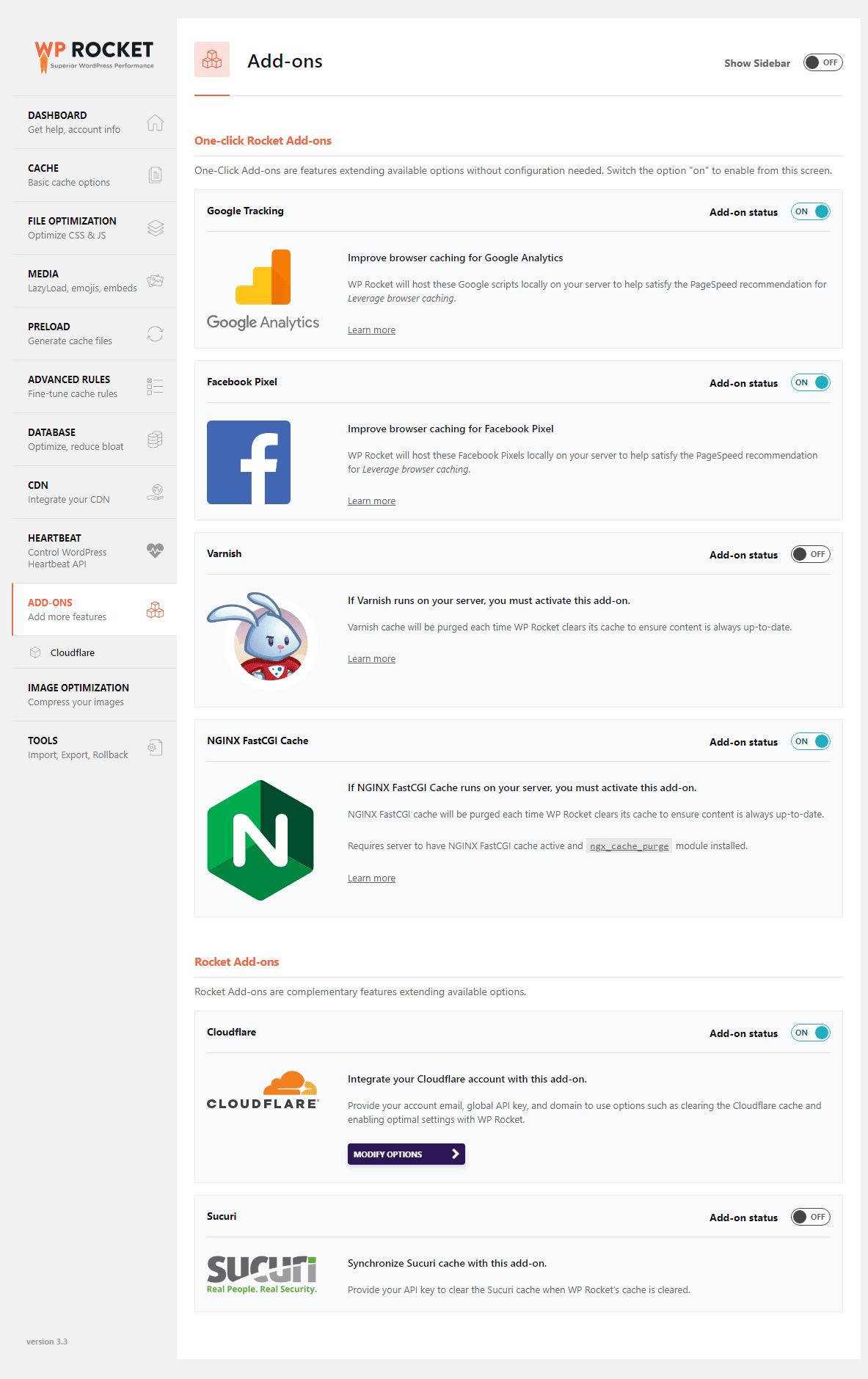
9. Tab Add-ons
Tab này được WP-ROCKET bổ sung thêm nhiều tính năng giúp tăng tốc điểm số với PageSpeed Insights hoặc các trình test tốc độ website
- Google Tracking: Cải thiện bộ nhớ đệm Google Analytics
- Facebook Pixel: Cải thiện bộ nhớ đệm Facebook Pixel
- Varnish: Chuyển sang trạng thái ON nếu host của bạn có hỗ trợ Varnish cache
- NGINX FastCGI Cache: Chuyển sang ON nếu website của bạn sử dụng NGINX FastCGI Cache add-on
- CloudFlare: Tích hợp với CloudFlare với tiện ích này
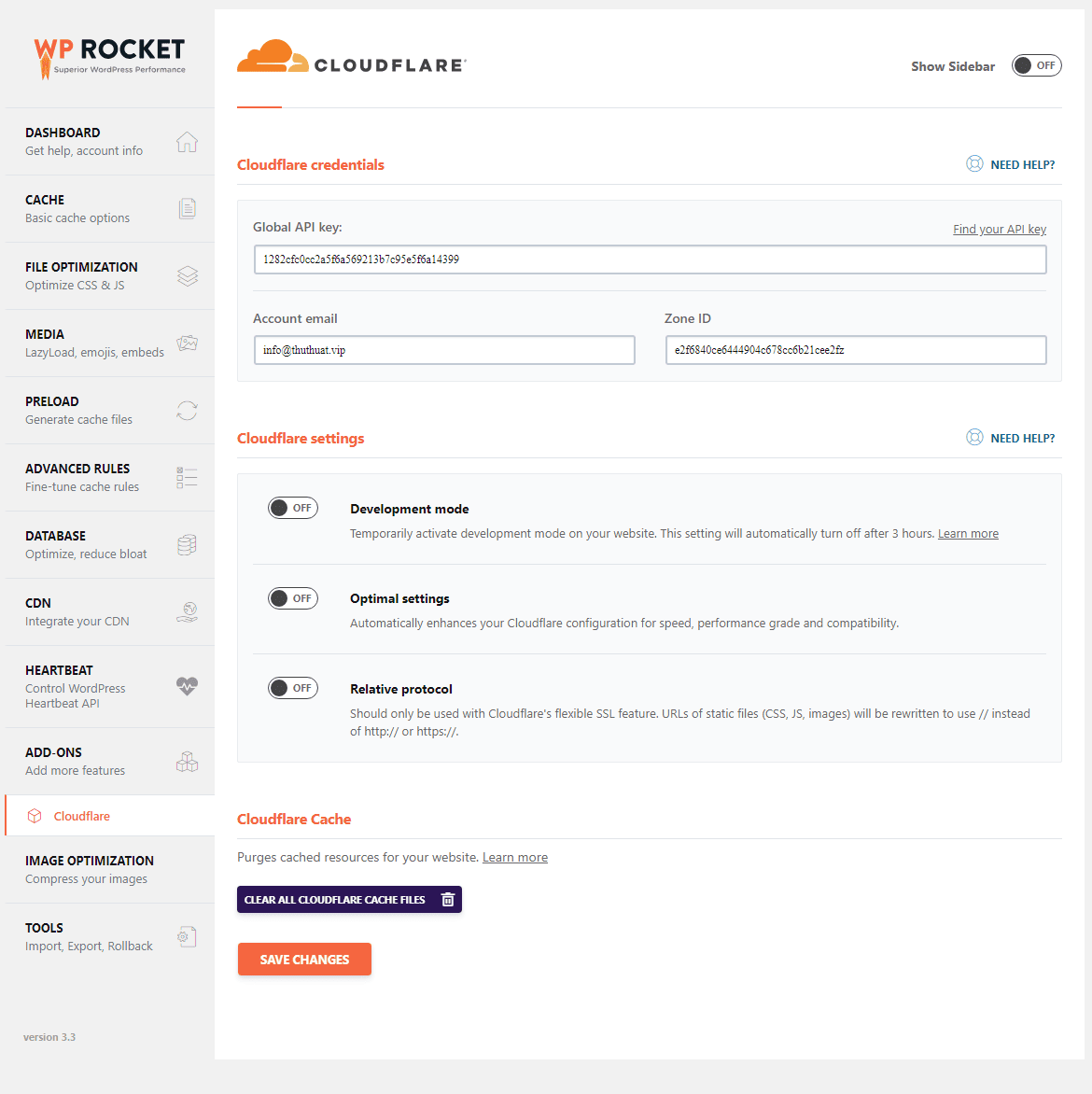
Khi CloudFlare ở trạng thái ON, sẽ xuất hiện thêm 1 tab cho phép các bạn thiết lập kết nối với tài khoản CloudFlare của mình (MODIFY OPTIONS)
Ngoài ra bạn cũng có thể đồng bộ hóa với Synchronize Sucuri
10. Tab Tools
- Export settings: Cho phép bạn download file cấu hình plugin WP Rocket
- Import settings: Cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên
- Rollback: Tính năng này sẽ cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn
- Click vào nút Save Changes để lưu toàn bộ các thiết lập
Ở trên là một số tính năng của plugin WP Rocket, nếu bạn muốn dùng thử plugin này thì có thể tải về plugin phiên bản WP Rocket phiên bản 3.3 ở link dưới đây.
Phiên bản WP Rocket mới nhất v3.3.7 (cập nhật 18/06/2019)
Nếu có thắc mắc gì về plugin này thì có thể comment bên dưới nhé.
Cảm ơn bạn đã đọc bài viết.





















Admin kiểm tra email cho mình mua 1 bản nhé
Ok bạn
Ad cho mình 1 bản Roket mới nhất nhé. Sđt của mình: 0983 584 206
Xin chào bạn, bạn check mail giúp mình nhé
Admin cho mình mua 1 bản nhé
Ok bác, bác check email giúp em nhé