Bạn có biết nếu theme hoặc plugin nào đó không được các lập trình viên tối ưu thì các file css và js sẻ load trên tất cả các page, post hoặc toàn bộ website, đây cũng là một trong những nguyên nhân làm website của bạn trở nên ì ạch hơn khi load js và css không cần thiết gây ra độ trễ cho website chính vì thế plugin Gonzales ra đời để giúp bạn giải quyết vấn đề nan giải đó
Thiết đặt điều kiện load js css trong WordPress đơn giản với Gonzales Plugin
Plugin Gonzales sẻ cho bạn các tùy chọn để vô hiệu hóa các js, css trên trang bất kỳ mà không cần phải biết đến code hoặc lập trình.
Bạn chỉ việc tùy chọn với các options mà plugin mang lại, tất nhiên bạn cũng nên nắm các plugin bạn đang sử dụng có tác dụng gì và được load ở trang nào để có thể tắt hoặc bật css, js cho đúng để không gây ra lỗi cho website.
Đây là Plugin trả phí nên bạn cần mua để có thể sử dụng và update lên các phiên bản mới hơn, bạn có thể mua plugin này tại website này hoặc có thể mua thông qua mình với chương trình Group buy – Liên hệ facebook: https://fb.com/daotiendung.vn
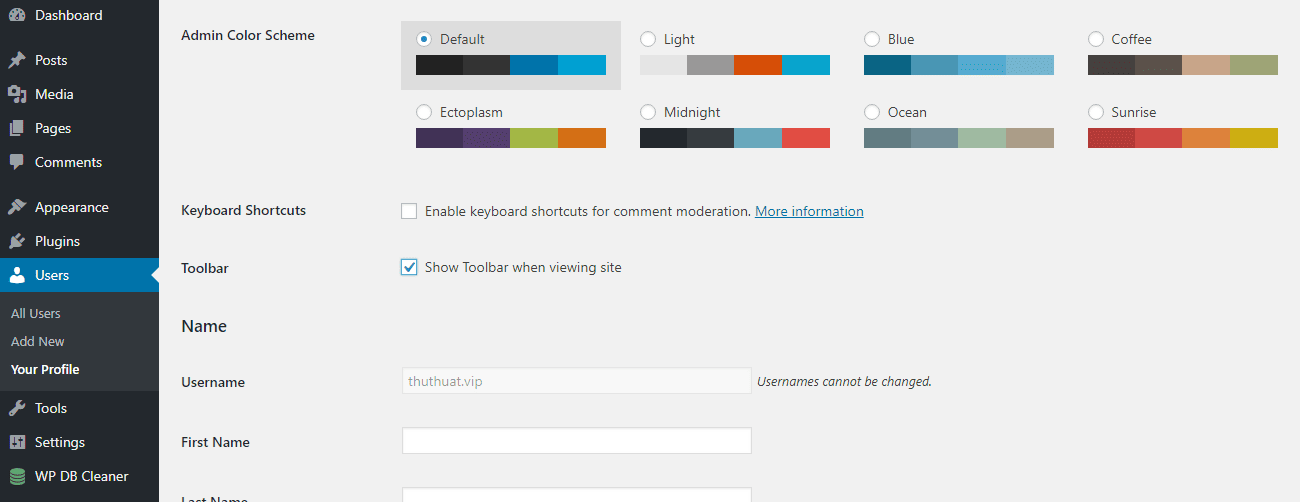
Sau khi có plugin bạn tiến hành cài đặt và kích hoạt như bao plugin khác và không cần cài đặt gì nhiều trong phần admin, Plugin chỉ hoạt động khi bạn truy cập vào website và nó cho bạn một page setting trên thanh toolbar vì thế bạn cần kích hoạt Toolbar trong Profile (vào User -> Your Profile và tích chọn vào Show Toolbar when viewing site)

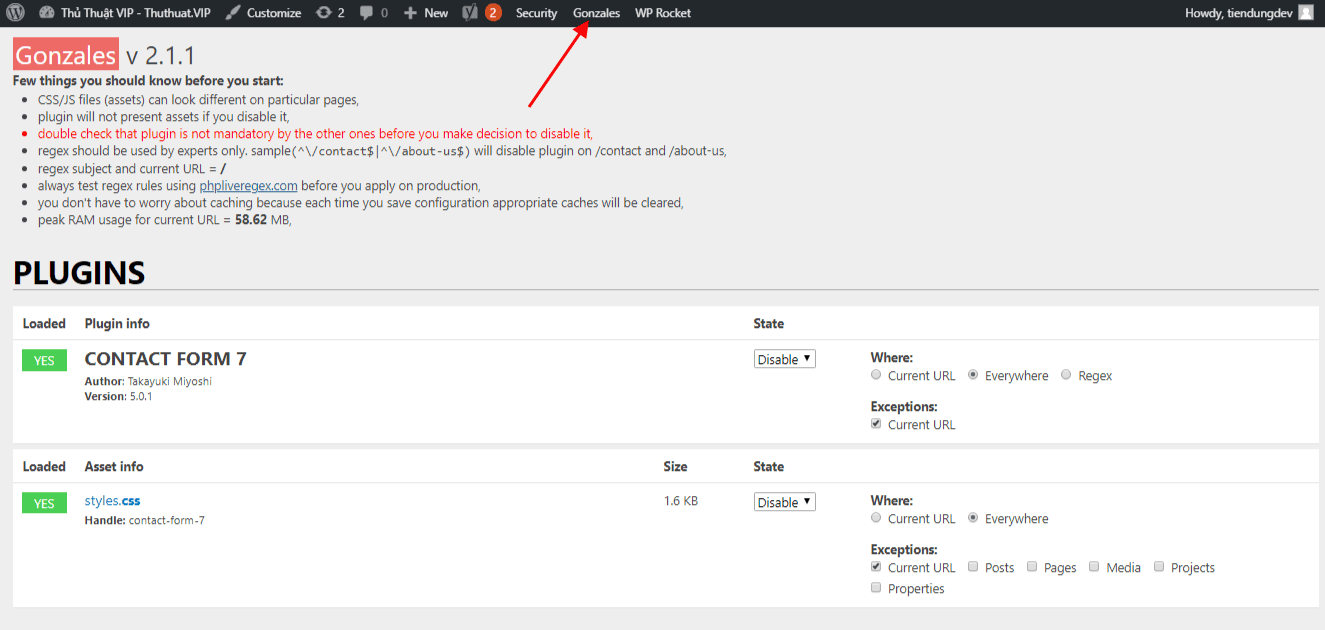
Sau khi kích hoạt toolbar xong bạn ra ngoài trang chủ sẻ thấy trên thanh toolbar có tên Gonzales (Click vào đó để đặt điều kiện load cho file js, css)
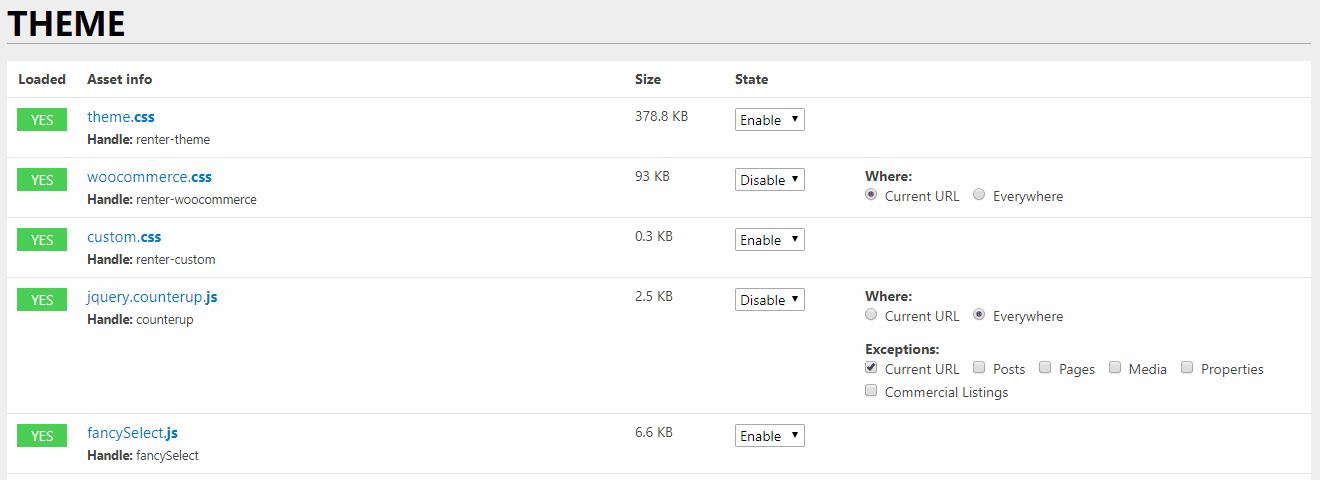
Tại đây bạn có thể nhìn thấy toàn bộ các file css và js đang được load trên trang bạn đang truy cập – Nó chia làm 3 mục PLUGIN – THEME – MISC
Bạn sẻ nhìn thấy nút tắt hoặc bật load js, css ở một trang nhất định tại State
Việc sử dụng plugin cực kỳ đơn giản là tùy chọn vào disable (vô hiệu hóa) hoặc enable (kích hoạt) – file css, js cho trang bất kỳ
Nếu chọn disable bạn sẻ thấy các tùy chọn tắt js hoặc css ở đâu Where: Current URL (Vô hiệu hóa ở URL hiện tại mà bạn đang truy cập) , Everywhere (Vô hiệu hóa mọi nơi)
Chọn Everywhere thì nó có thêm các tùy chọn (Exceptions:) ngoại trừ như
- Current URL
- Posts
- Pages
- Media
- Properties
- Commercial Listings
Kết luận: Gonzales là Plugin khá hay để bạn thiết đặt điều kiện load file css, js cho website sử dụng mã nguồn mở WordPress, dù mình có thể sử dụng các hàm điều kiện để cho nó load theo mong muốn nhưng sẻ không linh động và tốc độ được như khi sử dụng Plugin Gonzales.