Để kiểm tra tốc độ load website thì có khá nhiều cách, trong bài này mình sẻ trình bày một số cách mà mình thường sử dụng để check xem tốc độ load website thực là như thế nào và nó còn vướng phải lỗi nào để còn biết mà xử lý.
Cách mình check tốc độ load website dưới đây là cách hiệu quá số 1 để bạn biết thực sự website bạn đang load như thế nào, nó sẻ show ra toàn bộ các yêu cầu mà website sẻ xử lý như: Status, Domain, Time load, Waterfall …
Kiểm tra tốc độ load website với Google Chrome
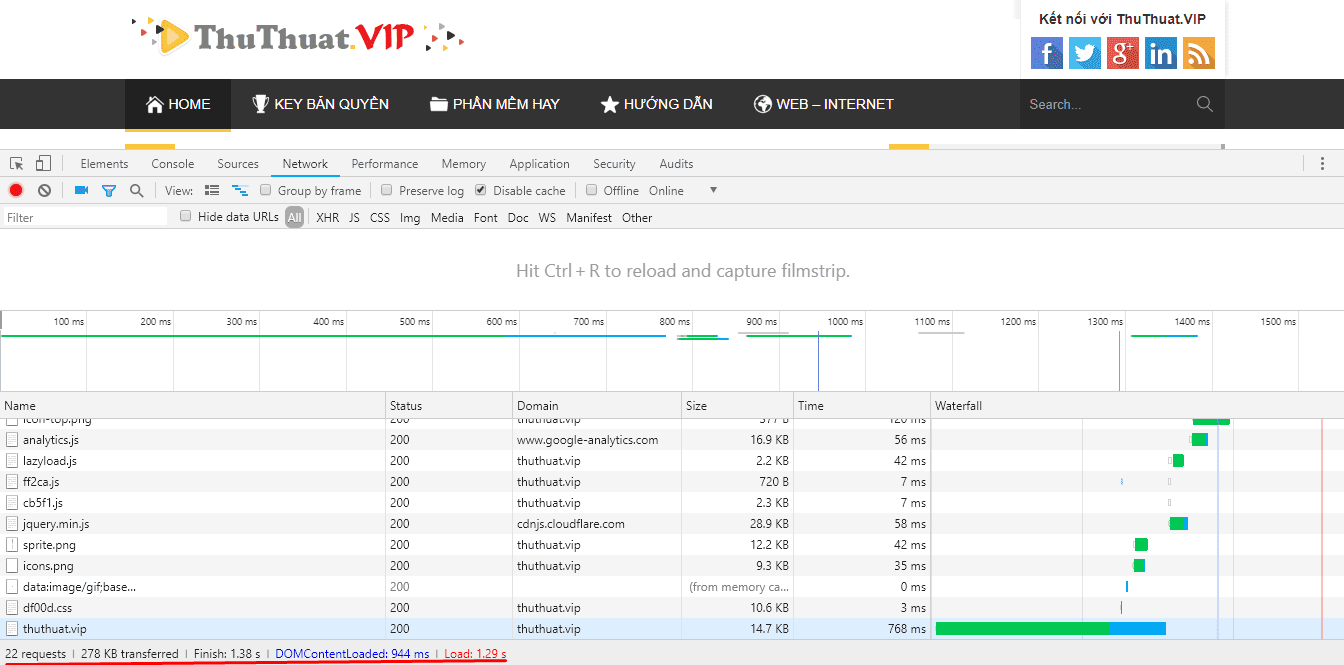
Để kiểm tra thì bạn vào website cần check > nhấn F12 > Chuyển sang tab Network và nhấn F5 để load lại trang và trình duyệt Chrome sẻ ghi lại các request cũng như các thông tin về speed.
Như trên hình bạn sẻ thấy toàn bộ thông tin như website có bao nhiêu yêu cầu xử lý | Dom content load | Time load
Ví dụ website thuthuat.vip có 22 request | thời gian load là 1.29 giây
– Một số cột bạn nên theo dõi là Status (để biết mã phản hồi của webserver – tránh các lỗi 4x hoặc 5x) thường sẻ là 2x
– Phần size và time tỉ lệ thuận với nhau nên bạn hãy xem xét để biết file nào nặng và tối ưu lại
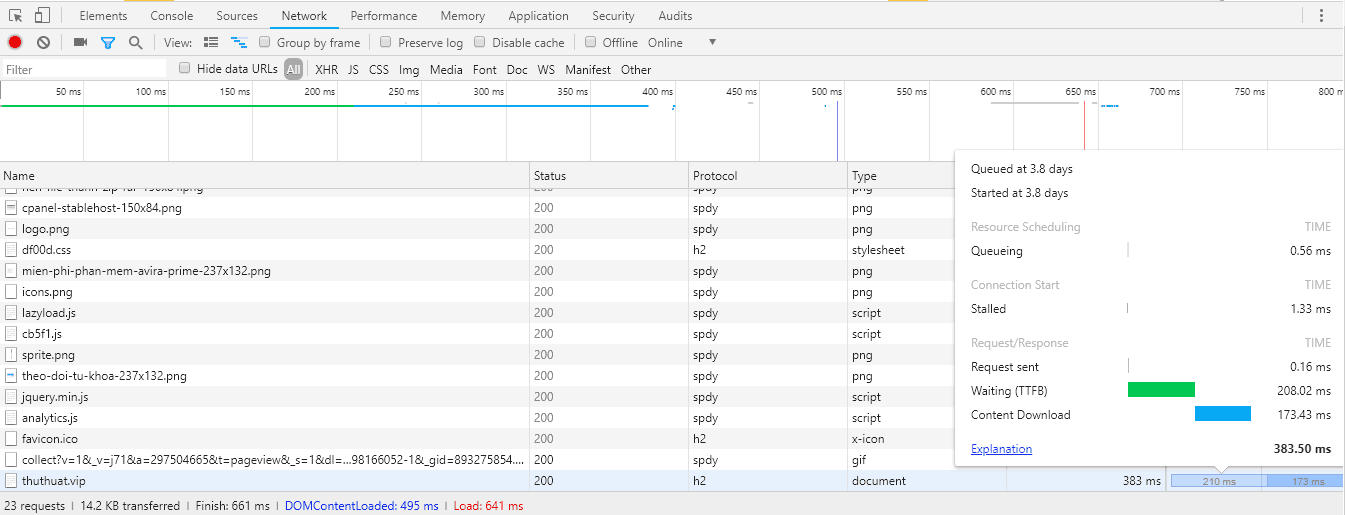
– Bạn cũng có thể xem thêm một số thông tin khác như: Protocol, Cookie, Type, Metho … bằng cách click chuột phải vào Name và chọn dữ liệu bạn muốn xem
– Bạn cũng nên xem Response Headers để biết header nó trả về cái gì
– Mục cũng khá quan trọng là bạn nên xem phần Waterfall để biết Waiting (TTFB) [Time To First Byte] nhanh hay chậm
TTFB (Time To First Byte) là khoảng thời gian Server xử lý request từ Client và render các mã HTML trả về trình duyệt. Theo tiêu chuẩn chuẩn của Google thì TTFB phải nhỏ hơn 200 ms (mili giây) là ok
Để tối ưu được Server Response Time bạn cần phải có những kiến thức nhất định về
- Tối ưu mã codecode (ví dụ PHP, CSS, Javascript)
- Tối ưu cơ sở dữ liệu (Thiết kế CSDL, tối ưu truy vấn)
- Tối ưu Server (Nginx, Apache, Litespeed)
- Phần cứng (RAM, CPU, SDD)
Thông thường mình test tốc độ load website mình sẻ sử dụng trình duyệt Chrome đầu tiên và tiếp theo mình sử dụng các công cụ check online khác như
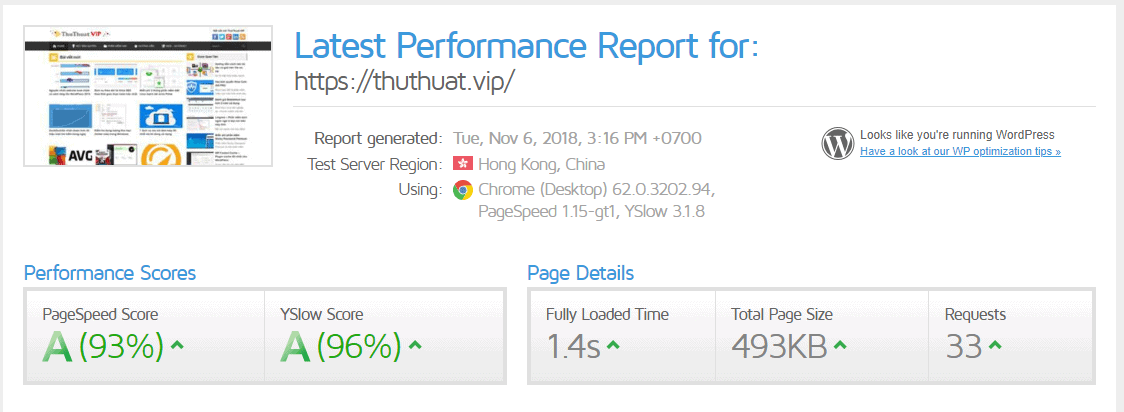
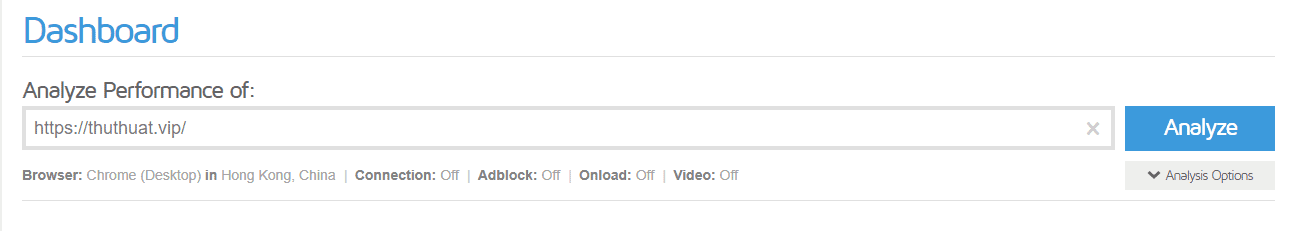
1. Gtmetrix
Bạn nên đăng ký tài khoản trên website này để có thể chọn datacenter để check

Thông tin test
– Test Server Region: Hong Kong, China
– Using: Chrome (Desktop) 62.0.3202.94, PageSpeed 1.15-gt1, YSlow 3.1.8
Bạn có thể xem chi tiết các đề xuất để tăng tốc website ở bên dưới Performance Scores (Gtmetrix)
Bạn dễ dàng nhận thấy tốc độ load có phần chênh lệch đúng không? Vì ở 2 địa điểm khác nhau nên chắc chắn tốc độ sẻ khác nhau thôi.
2. Pingdom
Đây cũng là trang mình hay check để xem tổng thể các request của website, khi test bạn nên chọn local là Úc hay Nhật bản để test
Công cụ này để check chơi thôi, dù của anh gồ nhưng nó không thực sự chính xác 😀 – Nhiều khi điểm xanh lè mà tốc độ thực khá chậm và ngược lại :v
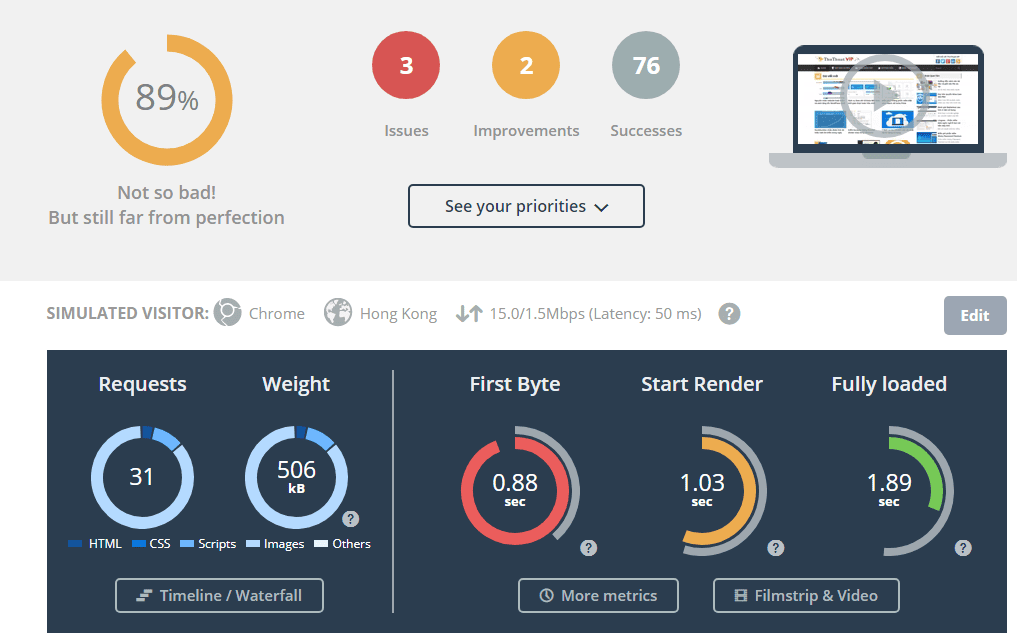
Ngoài ra bạn cũng có thể sử dụng công cụ dareboost để check, mình thấy nó đưa ra các đề xuất để fix khá
Kết luận: Bạn nên sử dụng Chrome để test tốc độ website vì nó cho kết quả chính xác nhất
Hy vọng vài thông tin sẻ giúp tích cho bạn, chúc thành công!